-
让网站为营销服务,多端“响应式”官网设计案例
adinnet / 2022-06-06 17:36 /网站开发
身处于互联网营销爆发时代下,企业官网不仅是对外展示的一张名片,更是目标用户了解品牌的第一入口,是企业营销矩阵中的重要一环。
独具品牌特色的官网可以直观地将产品价值传递至用户,让每一位浏览者都成为企业的潜在成交客户。而PC+移动多端响应式官网,贴合百度搜索生态,更好的实现品牌曝光。
项目背景

客户是电动力新势力中的一线品牌,以时尚的外型和过硬的工业设计质量,赢得了都市青年的喜爱。主打智能+互联网路线的品牌,更需要极具品牌特色的官网,吸引目标用户的注意力与认同感。为了更好的传递产品价值,提升营销拓客,奥圣网络为其打造PC+移动端响应式网站。
客户需求

适配不同设备浏览
不同用户的浏览设备、屏幕尺寸等差异较大,需要打造适配PC+移动多端设备的官网。
适合年轻群体的设计感
客户的产品造型酷炫,用户时尚年轻,未来的网站在设计感方面要符合这些特性。
优化网站浏览体验
网站设计在功能设计与交互设计中保障用户的浏览体验,匹配品牌智能+互联网基因。
解决方案

多端响应式网站设计
根据用户设备尺寸、浏览环境,智能地进行调整、排版及布局,以达到最佳的显示效果。
高级感UI视觉
在视觉元素、颜色对比、空间氛围等均遵循“化繁为简”原则,塑造品牌辨识度与差异化。
极致的用户体验
导航缩短用户操作路径,交互匹配用户需求,采用精简代码、减少响应次数提升网站浏览体验。
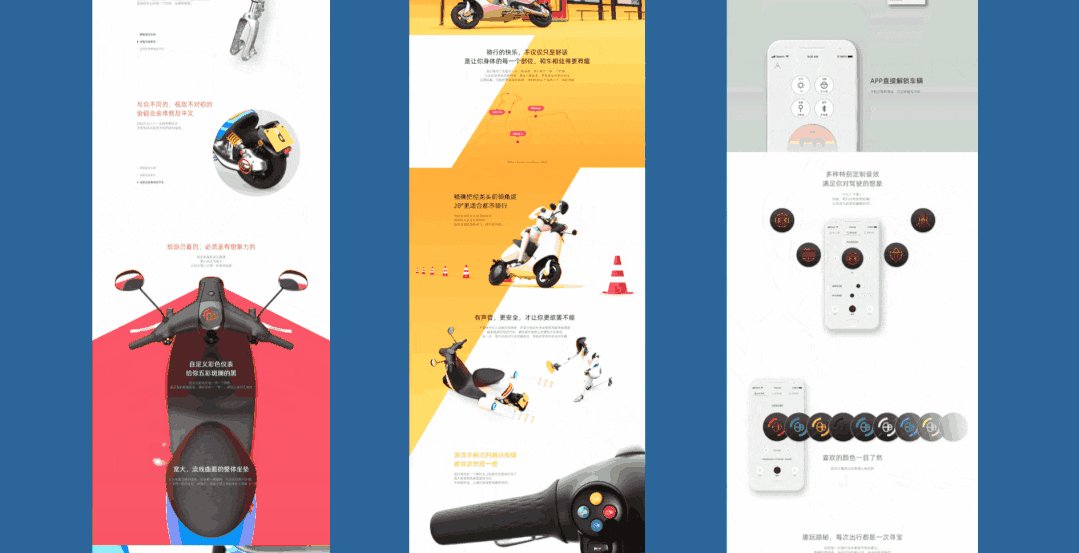
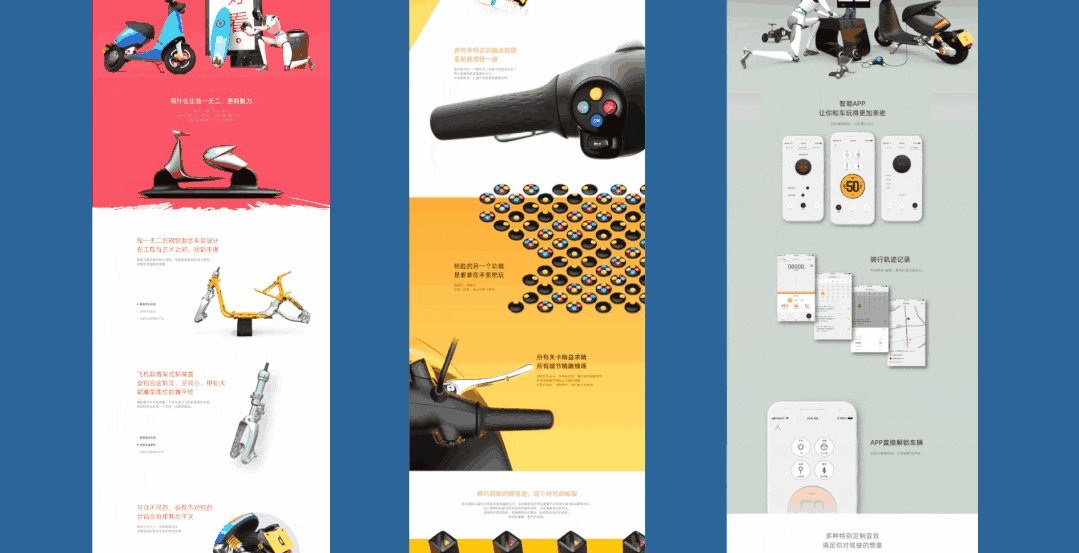
项目设计

流体网格
网格按照一定的层次结构以最舒适的视觉方式进行布局,根据不同设备屏幕大小、分辨率进行灵活适配。
响应式图像和媒体
整个网站以展示产品为核心,需要处理大量的高清图片。将max-widdth属性添加到CSS代码中,保证图像随浏览器缩放,避免页面混乱。
场景化设计
让产品融入生活场景,增加用户代入感;把产品作为背景突出性能,更直观地展示产品亮点,增加用户购买意向,赋能营销。
项目价值
优化用户体验
恰好到处的导航功能与灵活的屏幕适配,提升用户浏览网站时的体验。
移动流量增加
PC+移动多端覆盖,符合都市年轻用户的上网习惯,带来更多的流量入口。
缩短加载时间
响应式网站可以在所有设备上提升加载速度,更有利于提升用户转化率。
更好的SEO排名
搜索引擎对响应式网页更加友好,提高网站排名,便于用户最快找到您。
项目展示
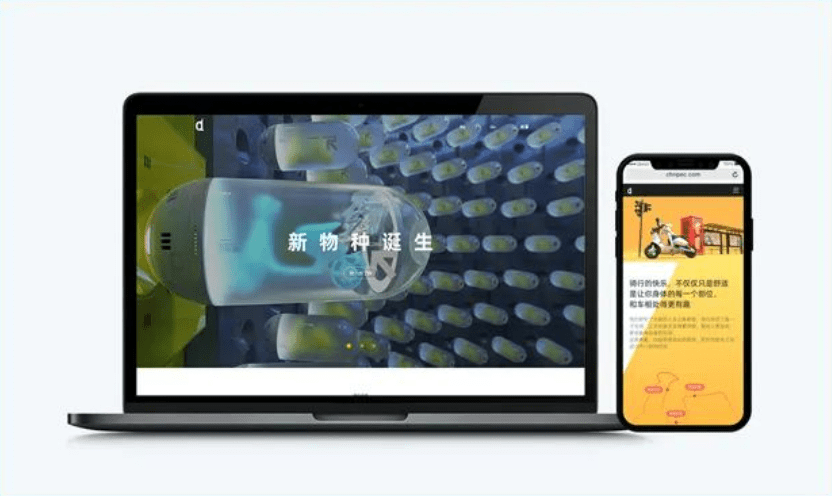
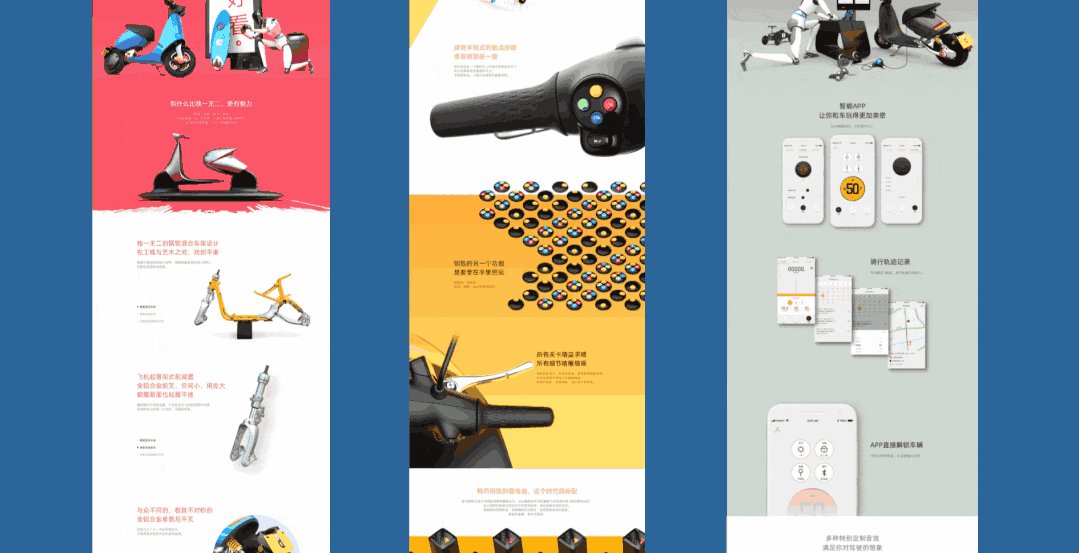
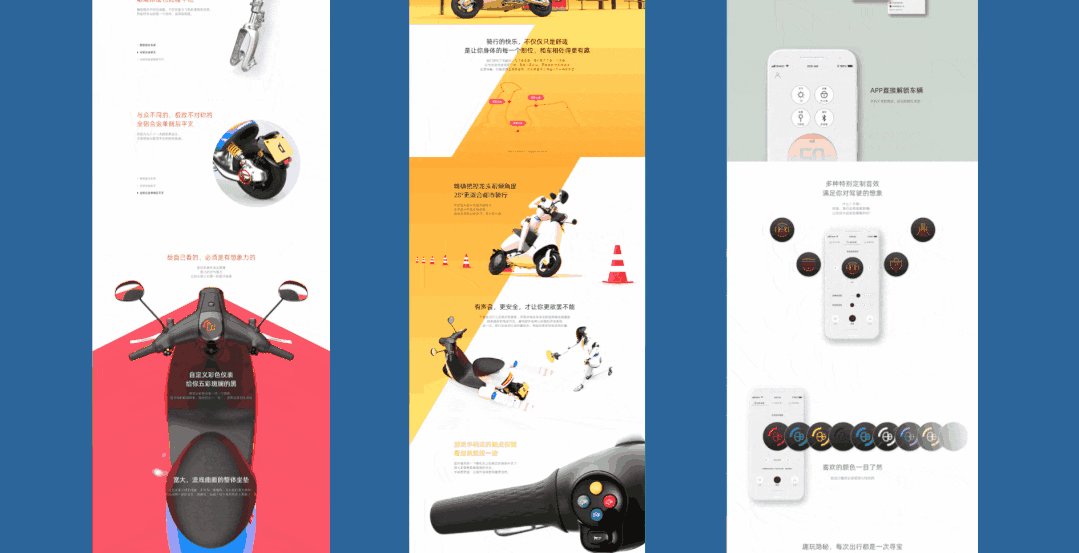
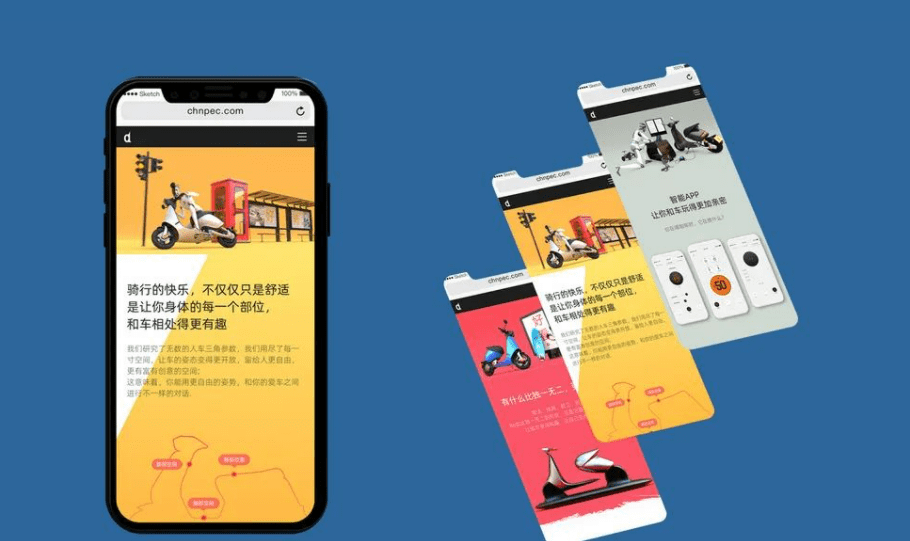
PC端网站效果


移动端网站效果

项目总结
当移动上网用户数量越来越多,上网设备逐渐多样化,响应式网站以灵活适配、加载速度快、维护成本小等特点,成为更多企业打造官网的首选。
奥圣网络为客户打造的PC+移动多端响应式网站,以极具设计感的视觉突出产品魅力,以极致的浏览体验提升用户好感,搭建品牌与用户高效对话的“桥梁”,让网站成为品牌展示产品的最佳窗口,提升销量增长的有力平台。
- 最新文章
- 1.网站开发公司告诉你,开发一个网站多少钱?
- 2.教育类型网站开发需要实现什么功能
- 3.餐饮行业网站建设方案
- 4.购物网站开发:从电商网站看移动社交的发展
- 5.模板网站与网站定制有什么区别?模板网站与网站定制的优缺点
- 热门文章