-
注意这5点,快速提升界面设计效果
adinnet / 2020-07-06 17:34 /UI界面设计
今天奥圣网络给大家分享 5 个小技巧,可以帮助小伙伴快速的提升界面设计效果,之后我会抽出时间,将之前设计过程中的常常使用的方法分享给小伙伴们。请注意查收~
少即是多,看不见的设计
请勿过多使用元素
在产品界面设计,有一个基本的原则:“看不见的设计”,才是好设计。简单的理解就是使用界面设计元素尽可能的少。不要过分修饰或加入不必要的元素。设计的目的本来就是很简单,完善每一个细节即可。
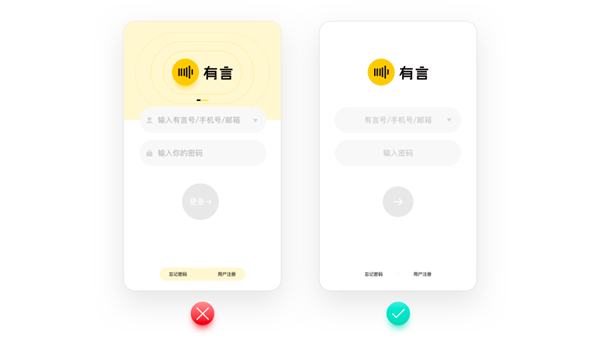
案例分析:(或许你会觉得都还不错呢!)

左图可以优化点:
1、使用波纹装饰,导致视觉过度集中至品牌标志
2、使用带投影图形标志,误导用户标志可点击
3、输入框图标选择不当,导致用户认知偏差
4、行动按钮使用文字加箭头,多此一举
5、灰度对比,元素过多,导致层级混乱,降低操作性

减少不必要的元素,让用户对界面认知降到最低,这样焦虑感也会降到最少,任何产品都只是一个工具,最高效率的完成用户的目的,也是“用完即走“的产品真谛,而“少既是多”就是设计的真谛。
要有节奏和韵律
请勿过度使用效果
界面设计的效果是表现这个产品的态度和感觉。如果没有这些就会感到平淡无奇,如果过度使用,都会影响整个用户感官体验。因此我们需要感性且理性的使用。
有点像一首曲子,每个音符有自己的含义,组合成不同的节奏,展现出韵律也就会不同。设计中元素与元素之间的深度,重心,对比,层次,疏密,就像音符,是需要轻重缓急,高低错落,无形之中构成了节奏。
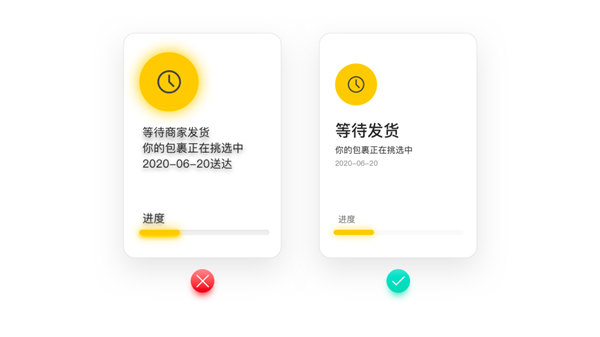
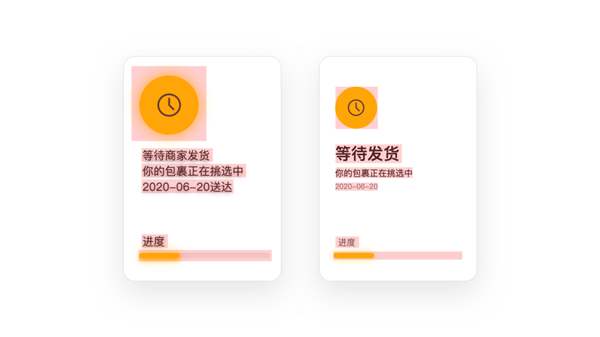
案例分析:(或许你已经发现了问题所在!)

左图可以优化点:
1、所有元素都使用了投影效果,过度使用/无轻重
2、文字组合部分没有主次/大小/长短之分
3、进度条发光、投影,效果表现过度
4、图标面积过大,文字面积较小,画面失衡

“点、线、面”和“空白”都是设计语言中最为基本元素,所有元素的根本都可以归纳成为这几类,运用好每一类,以及处理好每个类之间的关系,就可以达到最佳的状态,让界面和用户之间建立一次流畅的对话。这是设计最初的基础能力,书籍还蛮多的,推荐一本《新版式设计原理》。
外观、感觉要一致
请勿使用过多的样式
对于界面设计而言,外观和感觉同样重要。保持图标、排版、颜色和界面的全局视觉效果的一致性。我们的确需要根据时间、人群、情景,全局去设计和定义,会有不用的样式提供多变的感觉,但是我们需要留有一些基本不变的线索(锚点)。
这也是是常遇到的普遍问题,界面中的元素感觉不一致,样式不统一,页面之间不像同一个设计师设计的,就像是打错了衣服一样-混搭/乱搭,或者也可以理解,你刚刚见到那个女生换了一个妆容,一个转角的时间,让你产生了疑惑,“刚刚是不是她”。那她的边界在哪里?用户也会同样遇到这个问题的。
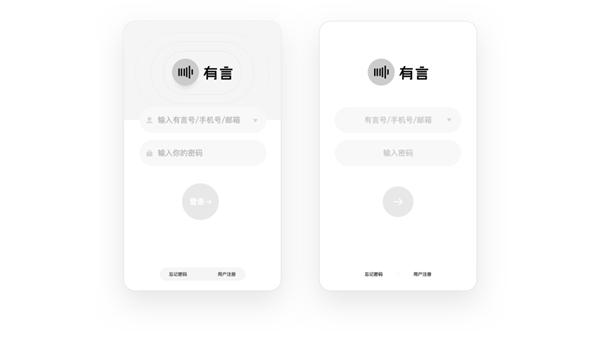
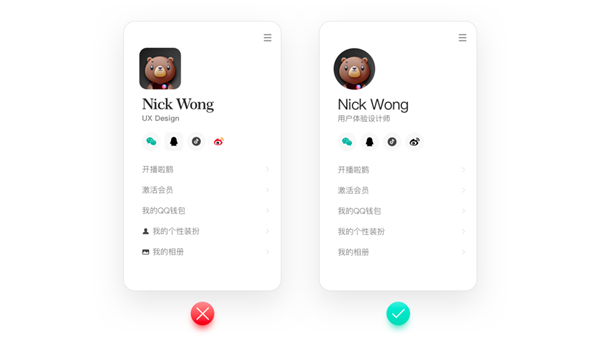
案例分析:(或许你会感觉差不多!)

左图可以优化点:
1、图标的外框样式不统一,圆角矩形&椭圆形
2、图标初始颜色使用过多,纯色&渐变色&品牌色
3、姓名字体使用样式过多,衬线体&非衬线体
4、字体与图标感觉不一致,细字体&面型图标
5、文字与图标组合样式不统一,图文式&文字式

我们都知道“形、色、字、质、构、动”组成了一个界面设计最基本的六个维度,这也是我们制定设计规范的最基本的出发点,最后会形成对应的图形库、色彩搭配库、字体库、材质风格库、界面布局规范、交互动效案例库等等,帮助我们在之后的设计过程中可以有依可循。不同的外观有不同的感觉,找到那个相同的感觉,就对的。
掌握基本模式、复用组件
请勿盲目打破规则
掌握基本的模式,是为了之后可以更好的打破规则。有句话:不立不破,当我们不懂已有规则体系,何谈创新;尝试是一件很酷的事情(也是必要的),但我们需要保持简单,一开始请使用系统的组件(开关、弹窗)和模式(导航栏、交互),但我们不会放弃创新。
先了解平台设计规范,避免重复造轮子,我们现在要做的就是使用这些已有的好轮子,让车子跑起来,然后升级优化这些轮子,同时我们需要创新替代这些轮子。我们确实需要属于我们自己的底层设计组件、设计语言、设计系统。
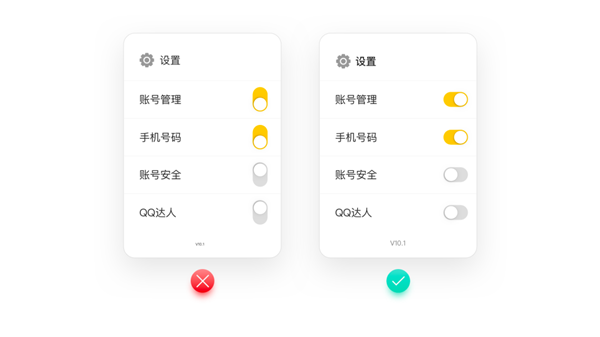
案例分析:(这个开关会不会自己会打开!)

左图可以优化点:
1、开关组件变成竖版,手指无从下手
2、文字使用小到不可见,在哪里
3、按钮使用可点区域过小,又按错了
了解新趋势、新模式
请勿固步自封
了解最新的视觉趋势、用户体验模式与设计实践一样重要。让你的眼界保持活跃,让你的界面不断更新。设计师天生就是去引领变革的。
最新的 iOS 14 有什么改变?iPadOS 14 能不能取代PC?最新的 Android 11 又有什么改变?暗黑模式设计有没有去研究和尝试设计实践?腾讯 ISUX 发布的 2020-2021设计趋势-用户体验、运营体验、潮玩设计等报告看没有?
案例分析:(不更新,做出来的感觉就是旧旧的)

左图可以优化点:
1、更新标题栏与搜索、消息通知的位置关系
2、通栏风格更新为卡片式,圆角变大
3、界面风格变轻,更加注重内容和品牌
4、更新文字标题的比例关系
最后的回顾
快速提升界面设计效果的5个小技巧

以上就是奥圣网络对于快速提升界面设计效果5个技巧的介绍,希望能够帮助到大家。如果您有软件界面设计的打算,欢迎咨询「奥圣网络」,我们的设计团队规模已达到180人,设计实力强大,丰富案例供您参考,售后无忧!
咨询热线:17702199087(同微信),发送您的需求,即可免费领取专属的界面设计方案和报价。