-
「数据可视化案例」经典的数据可视化建设实战案例
adinnet / 2020-05-29 14:36 /数据可视化
数据可视化是指将数据以视觉的形式来呈现,如图表或地图,以帮助人们了解这些数据的意义。通过观察数字、统计数据加以转换获得清晰的结论并不是一件容易的事。而人类大脑对视觉信息的处理优于对文本的处理,因此使用图表、图形和设计元素把数据进行可视化,可以帮你更容易的解释数据模式、趋势、统计规律和数据相关性,而这些内容在其他呈现方式下可能难以被发现。可视化可简明地定义为:通过可视表达增强人们完成某些任务的效率。
数据可视化最终还要回归到“阅读者”,通过传递有指向性的数据,找出问题所在,制定正确决策。所以数据的价值不在于被看到,而在于看到之后所引起的思考和行动。
1、谁是可视化的受益者
无论你在做一份传统的报表,汇报的PPT还是其他,首先需要搞清楚这是给谁看的,他需要了解哪些事项,关注那些指标,在决策过程中会如何利用你展示的信息和数据,一句话概括就是搞清楚数据分析工作的目标,这一张报表是用来做什么的。后续的数据分析工作和分析报告里所要呈现的全部内容,之后都是要紧紧围绕着这个目标主题而服务的。
2、将数据可视化与业务方案结合起来
如果数据可视化的目的在于介绍能解决具体的、可衡量的、可执行的、有相关性和时效性问题的数据,那就在制作过程和汇报过程中,加入这些问题。
在规划数据可视化方案时,要明确这是要解决用户特定问题的,所以你的方案不仅要能够很好地解释数据分析的结论、信息和知识。并且管理者能够沿着你规划的可视化路径能够迅速地找到和发现决策之道。
3、一些细节
①选择合适的图表。每一种图表都有适用的情境,这点在此文中有提过。有时候为了达到完美的表达效果,可能需要多个图表之间的配合,比如大屏。
②动效:联动钻取。突出分析的重点和优势,将读者的注意力吸引到关键的地方。
联动:报表模板之间可以建立关联,同一页面中查看多张关联的图表,实现图表联动的效果。
钻取:细分指标的粒度,钻取到明细数据。
下面是一些让人惊艳的数据可视化案例,这些案例首先都会有一个主题,围绕着这个主题对会对数据进行一些提纯,而不是把所有相关数据都罗列让用户自己去找答案。
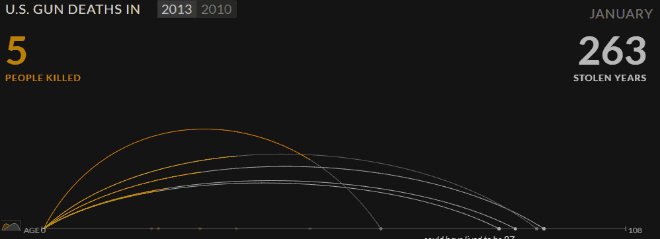
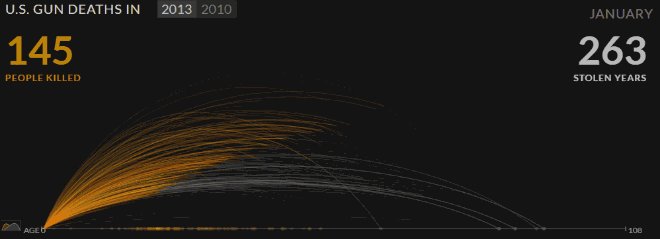
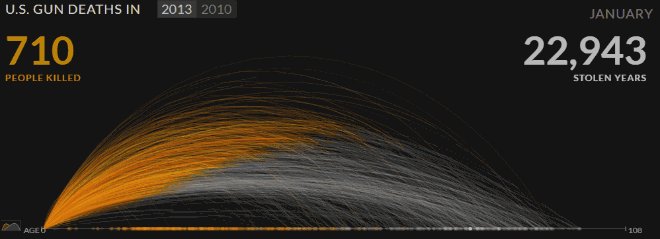
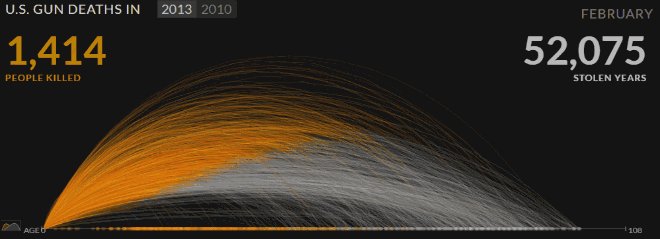
U.S. Gun Deaths

“U.S. Gun Deaths”是之前系列文章中出现过的美国因枪支而死亡的人的网站。在这个案例中,每一条线的灰色代表是一个人原来可以活到多少岁,但因为枪支却提前死亡了,死之前用桔色表现。一开始只是一两条线来让用户说明线条的含义,然后突然加快速度若干线线条一起出现,每条线条的颜色汇集在一起,从而直观的表现出因为枪支死亡的是中青年。
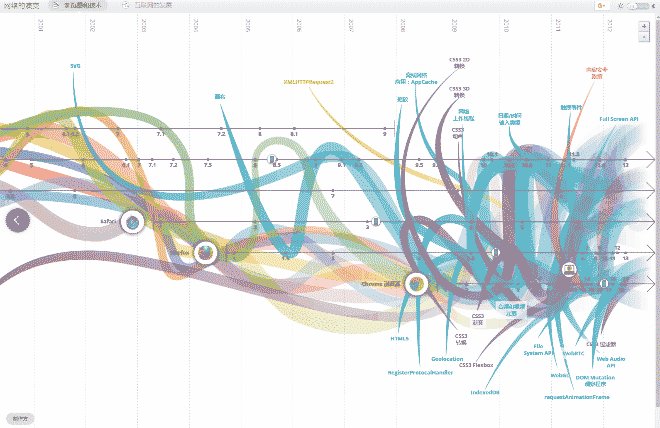
网络的演变

“网络的演变”是谷歌推出的,为了说明网络技术与浏览器相互作用,并让我们理解网络是如何发展的交互页面。第一条彩带都代表一门网络技术,可以看不同时间浏览器对技术产生不同的影响,特别是手机端Safari和Chrome加入后,让网络技术变得越来越强大和复杂。
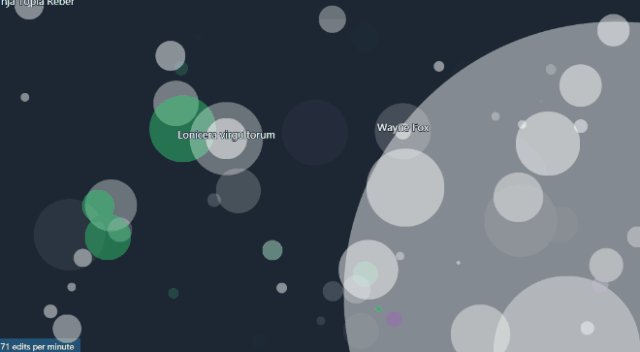
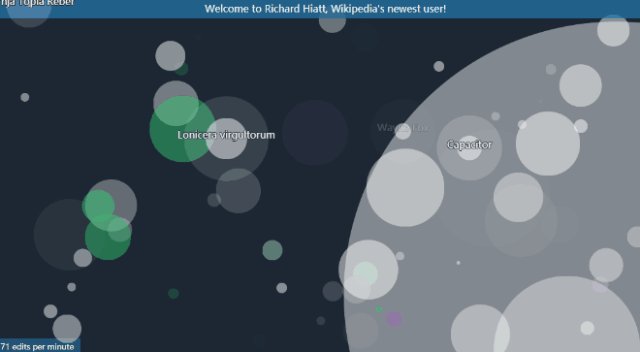
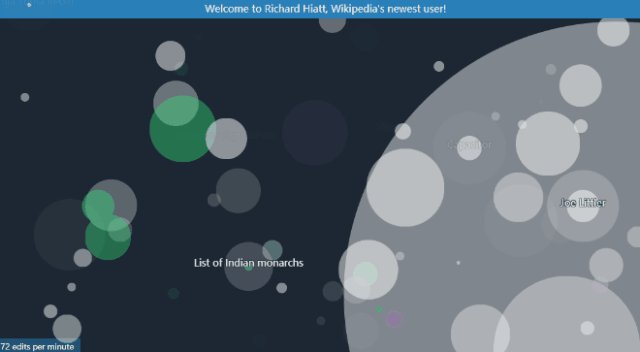
Listen to Wikipedia

“Listen to Wikipedia”是对维基百科最近更新数据的视觉和声音展示网站。用声音表示增加或删除词,不同的音调代表不同的编辑量。绿色圆圈表示未注册的贡献者在编辑,紫色圆圈表示自动机器人在编辑。所有的用户都会产生一些小噪音,而每个编辑者会有一个特别的声音。
用声音来对数据进行展示就是本站的亮点,通过在这里聆听这些声音,那么再在维基百科贡献时就不会再感觉到孤独。更可以吸引新的贡献者参与到编辑工作中来。
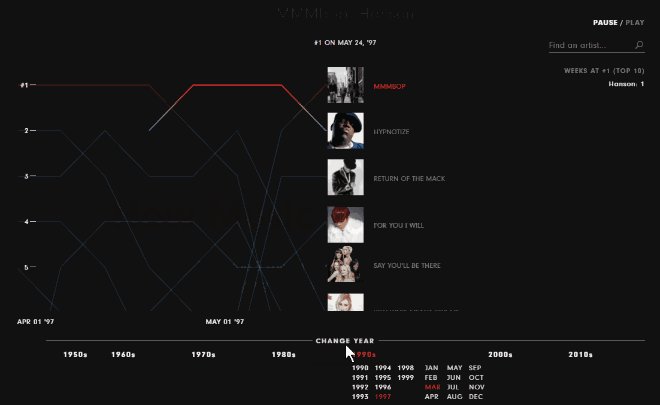
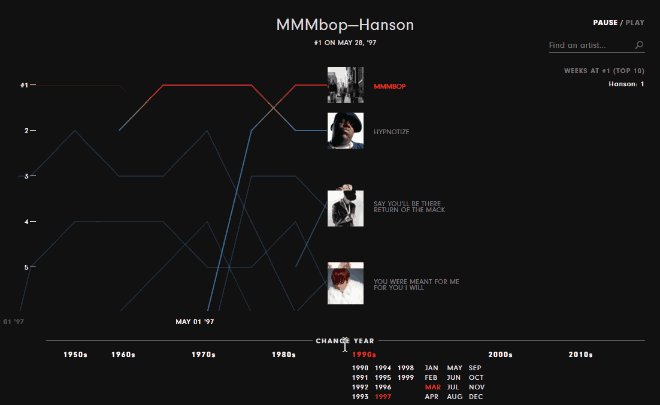
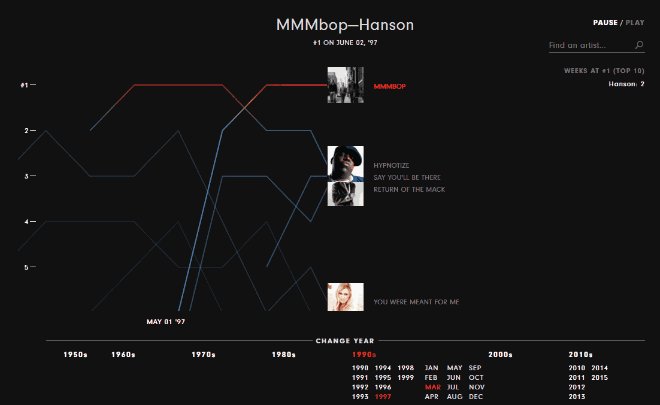
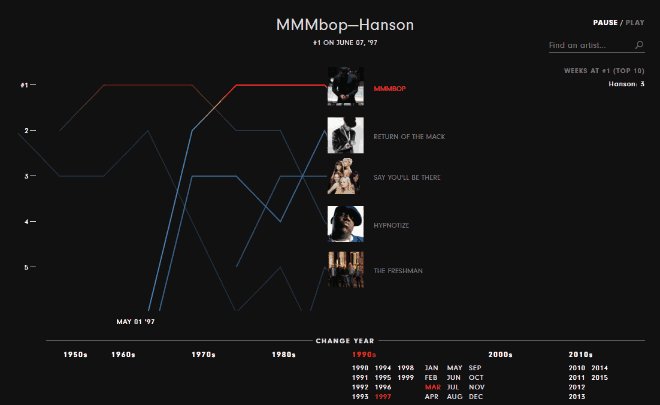
The Evolution of Music Taste

“The Evolution of Music Taste”反映欧美从1958到2016年最流行5首歌变化情况的网站。在传统的折线图上加入歌手榜单的动态变化,随着榜单变化,第一名的歌曲也会变化。用户听着音乐声,回忆着一首首老歌,再听一听新歌,对音乐和时间变化的关系更加理解深刻。
Migration in the Census and in the News

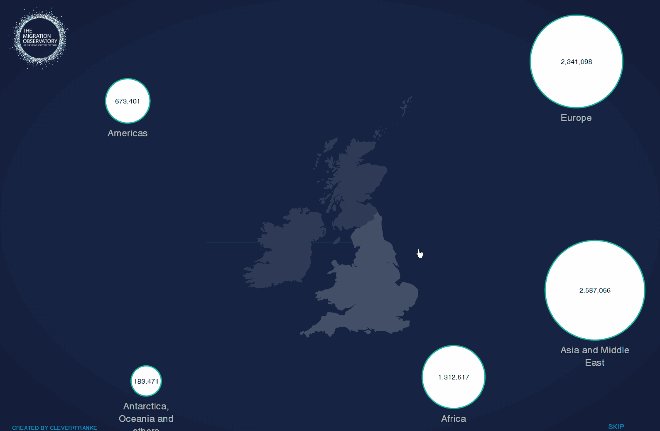
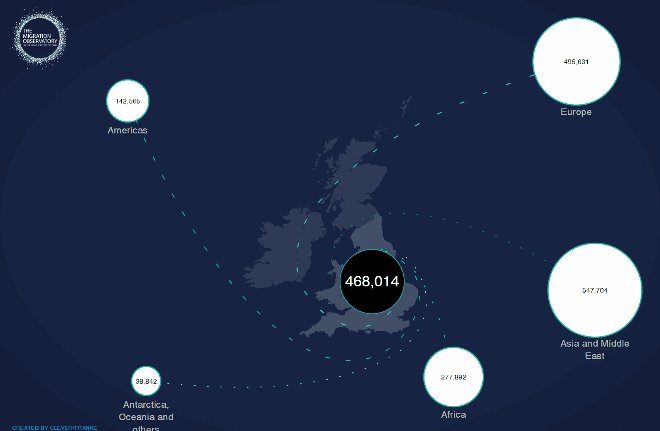
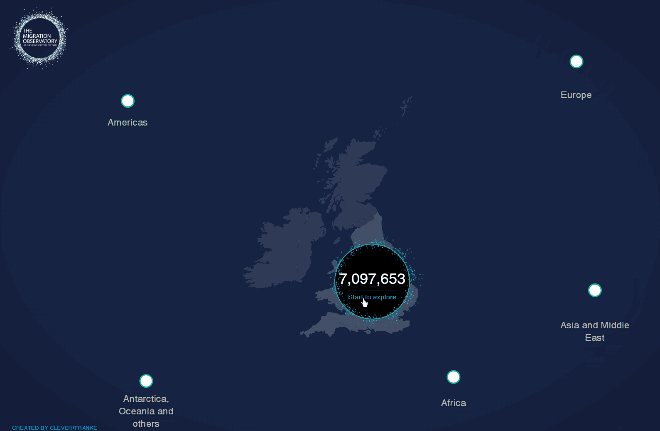
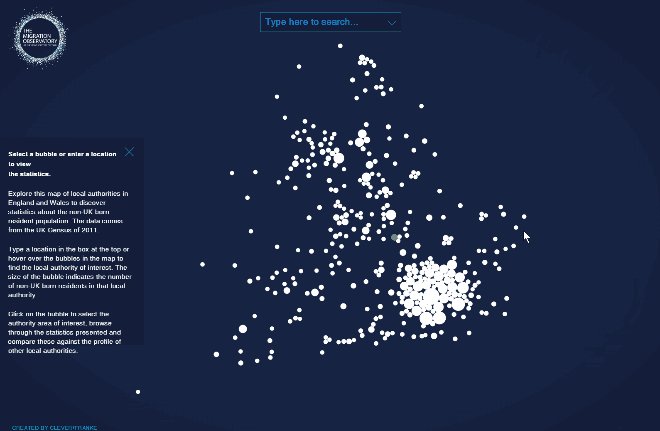
“Migration in the Census and in the News”是牛津移民观察站为了展示2011年英国移民数据情况的网站,这里的数据从相关新闻中提取。做本站的意义在于他们想表达支持关于移民的平等讨论立场。
可以看出里对数据的表现非常直观,而不是让人看到听到的冷冰冰的数字,在一开始的动画就可以看到约有七百万移民从不同国家来到英国。随后用动态的小点来展示英国各个地区移民数据的情况。
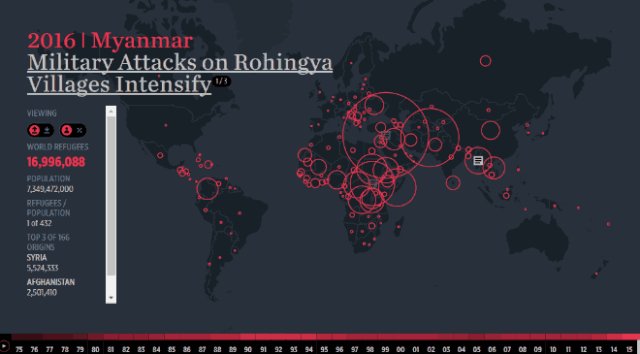
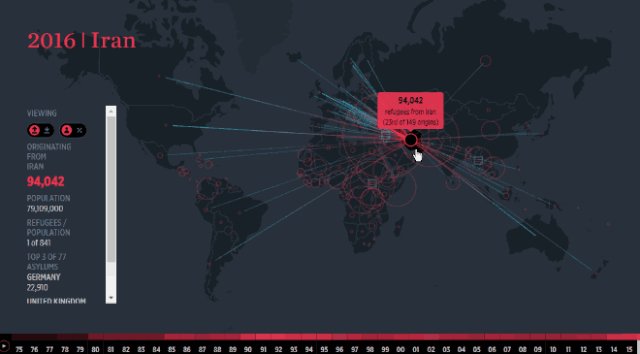
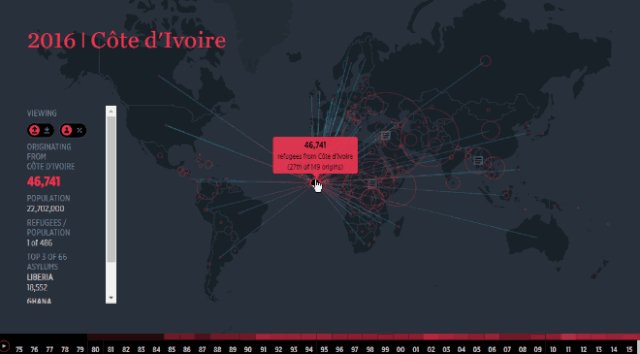
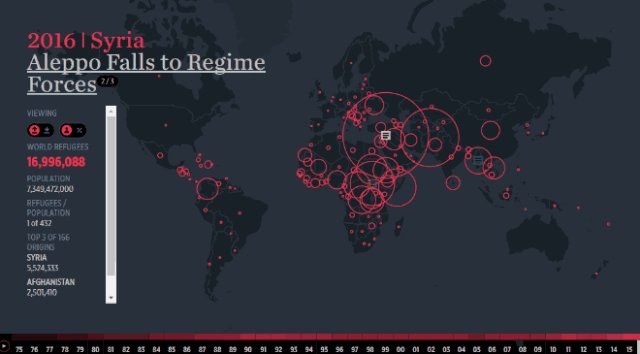
The Refugee Project

“The Refugee Project”是阐述难民问题的网站,展示难民的时间和地点,以及他们背后政治、经济和社会的复杂故事。通过将历史背景融入到到移民的数据变化中,表达每次危机对人类生活的影响。
通过一开始的数据变化,我们可以发现难民数据竟然是上升的,仅2000年到2006年数据下降了,这说明这个世界并不太平。通过点击我们可以发现为了避难,有的人甚至跨过了半个地球。
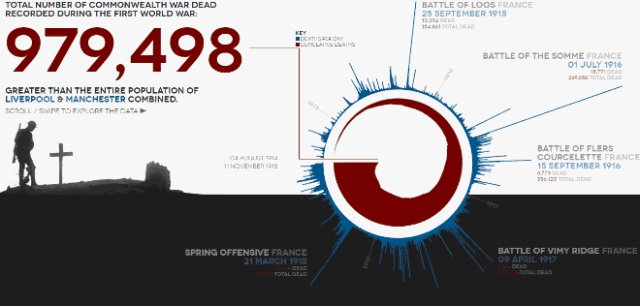
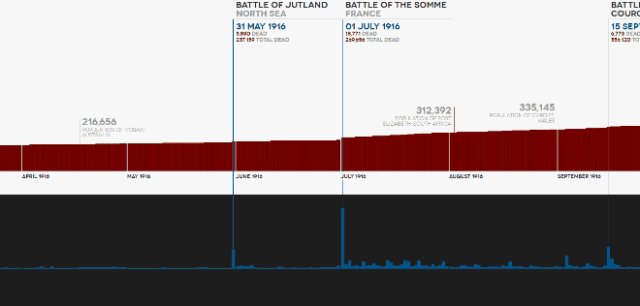
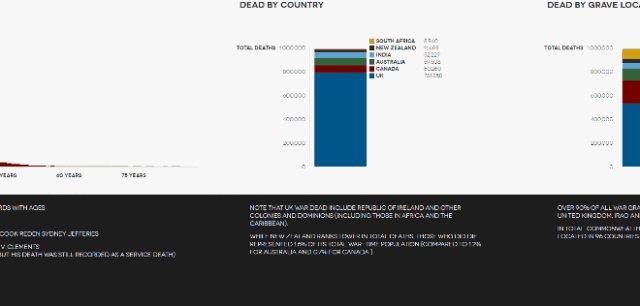
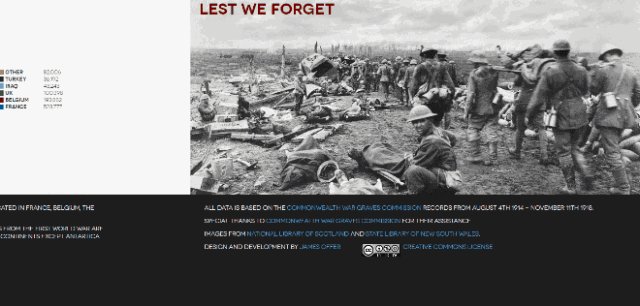
Commonwealth War Dead: First World War Visualised

“Commonwealth War Dead: First World War Visualised”描绘了第一次世界大战期间英国因战争死亡人员的数据。试图通过可视化的方式来表现战争的残酷。
长长的横向滚动,在浏览时,我们可以看到随着战争的进行,死亡的人数在不断增加,让我们不要忘记历史。
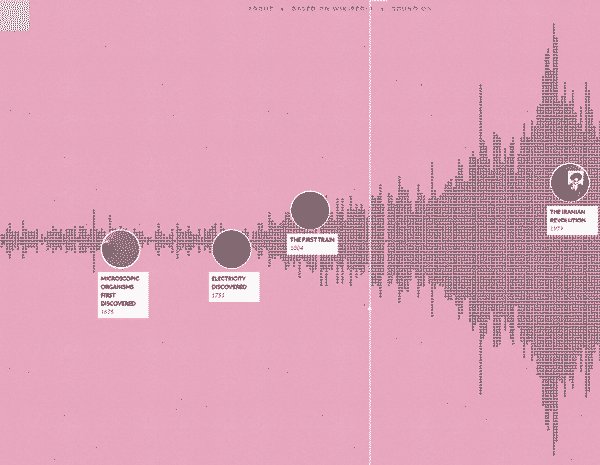
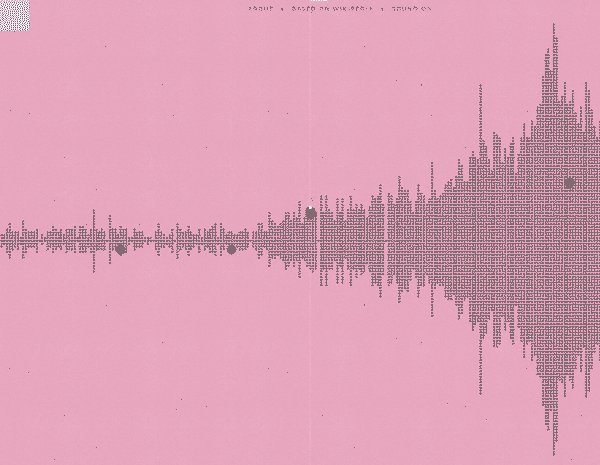
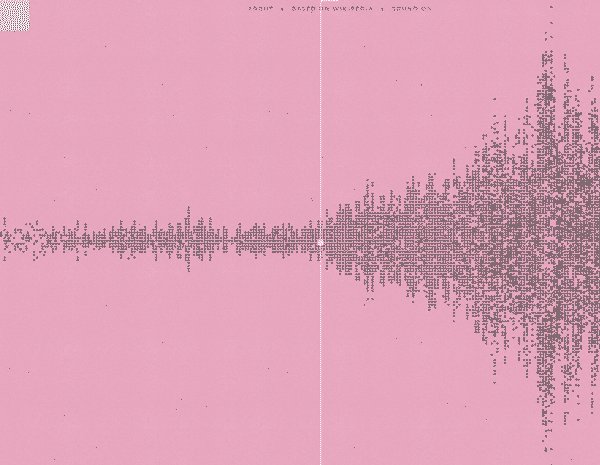
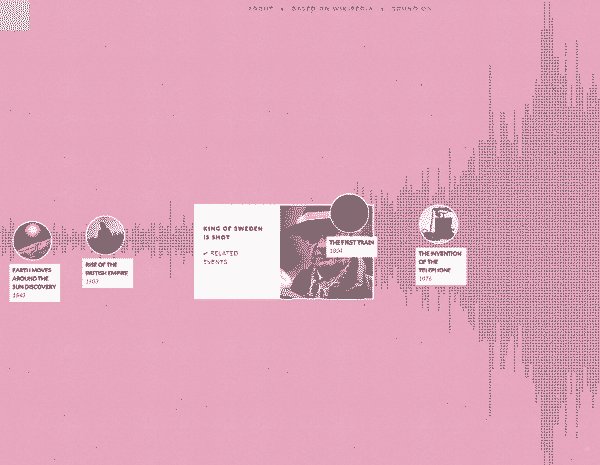
Histography

“Histography”是一个跨越140亿年历史的交互式时间表,从大爆炸到2017年。该网站每天从维基百科和自动更新中抽取历史事件,并记录新的事件。用户可以选择观看在特定时间段内发生的各种事件。
不同于一般时间轴表现方式,这个页面用非常多的小方点来表示事件,通过在纵向维度上的堆砌,表现某一时间段的事件。而在页面缩放时,小方点们动态的变化也显的非常有趣。
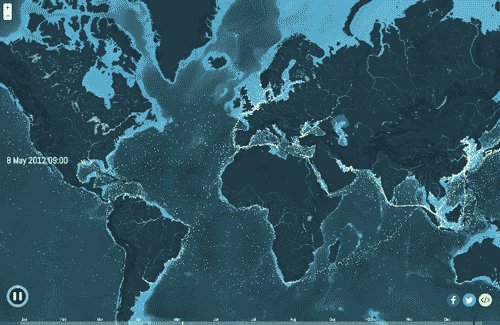
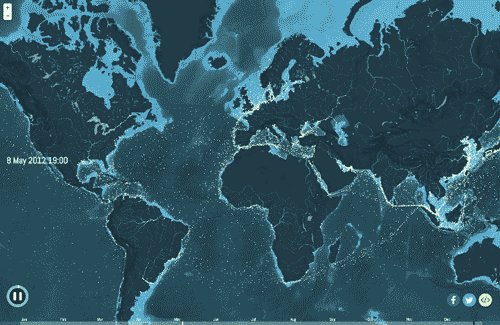
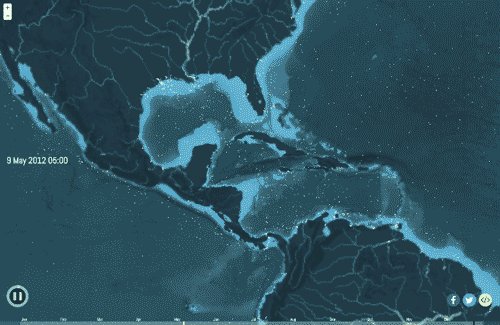
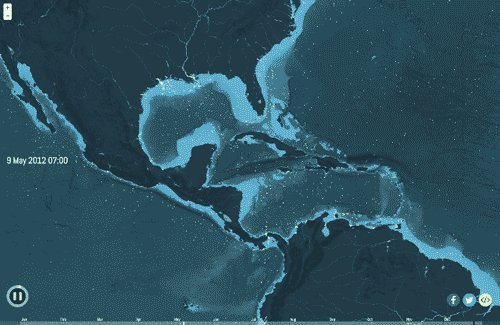
Shipmap.org

“Shipmap.org”基于2012年以来所有商业航运而绘制的地图,目的是为用户展示现代商业航运的巨大规模,以及巨型船只在世界各地的路线,还有不同类型的货船的地域分布和他们生产的二氧化碳。
这个网站把所有船舶都展示了出来,而且还可以随着时间而移动,动态的展示一两个船舶的移动不难,难就难在所有船舶的移动都展示了。而且还有带背景音乐的内容介绍,以及地图的说明性游览。
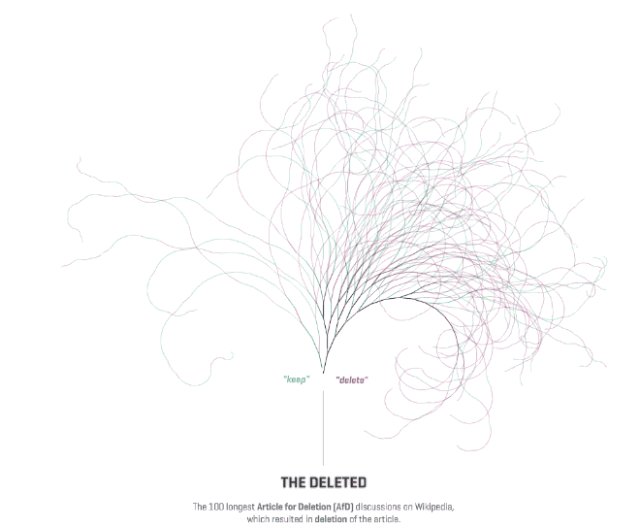
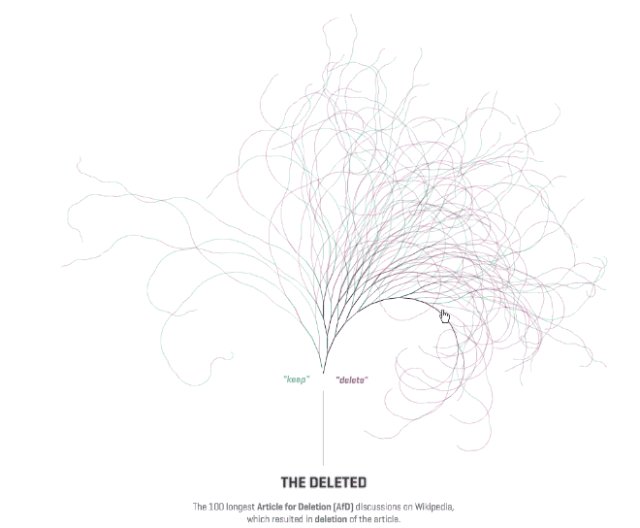
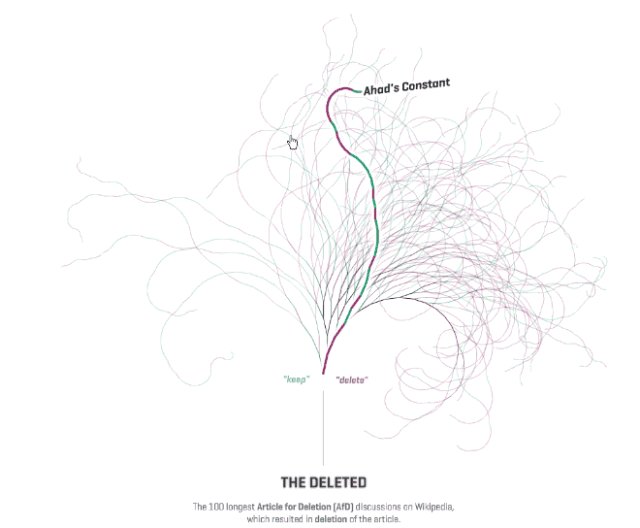
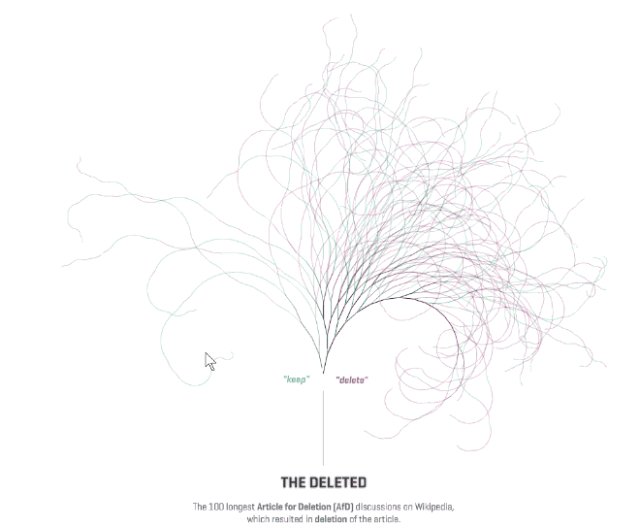
Notabilia

“Notabilia”分析和可视化了维基百科中争议性条目的讨论情况。这里展示出最长的100个讨论。
这里创意的用树的形式来展示这些讨论。当用户对条目建议保留、合并或重定向时,会添加用向左倾斜的绿色线条。而用户建议删除条目时,会添加向右倾斜的红色线条。而随着讨论的进行,线条的长度以及角度会慢慢衰减。
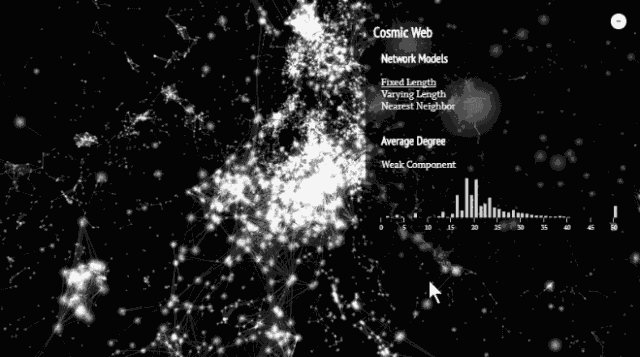
The Network Behind the Cosmic Web

“The Network Behind the Cosmic Web”使用来自24000多个星系的数据来构建宇宙网络的多个模型,为星系融合提供了复杂的蓝图。
用3D交互式可视化可以帮助我们更好的想象宇宙网络,更方便展示模型之间的差异,让我们深入了解宇宙的基本结构。
优秀的可视化首先是帮助更好的理解数据,快速提供有意义的见解,其次再是可视化,视觉方面见解明了即可,重点还是数据。
如果您有数据可视化建设的打算,可以直接咨询南平数据可视化开发公司「奥圣网络」,发送您的需求,即可免费获取数据可视化建设方案和报价。咨询热线:17702199087(同微信),期待您的咨询!文章来源:网络(如有侵权,请联系删除)
- 最新文章
- 1.智慧变电站建设:智慧变电站建设解决方案
- 2.智慧服务区建设,5G+智慧服务区解决方案
- 3.怎么做数据可视化?数据可视化类型介绍
- 4.2022:水利工程数字孪生:智慧水利数字孪生技术架构方案
- 5.2022智慧化水厂:水厂数字孪生大屏可视化解决方案
- 热门文章
- 1.南平大数据可视化设计公司推荐










