-
APP设计:9个主流的APP界面导航模式介绍
adinnet / 2020-04-07 15:20 /APP设计
导航的使命就在于自身的“名称”上面,它叫什么名字就是在告诉用户“沿着这条路能通往哪里”,所以导航的展示形式虽然多种多样,却大多逃不出文字的辅佐,这是因为它的本质就是产品对用户传达的一种指向性信息。
在本文,南平APP设计-奥圣网络 将为大家分享目前主流的9个APP界面导航模式。
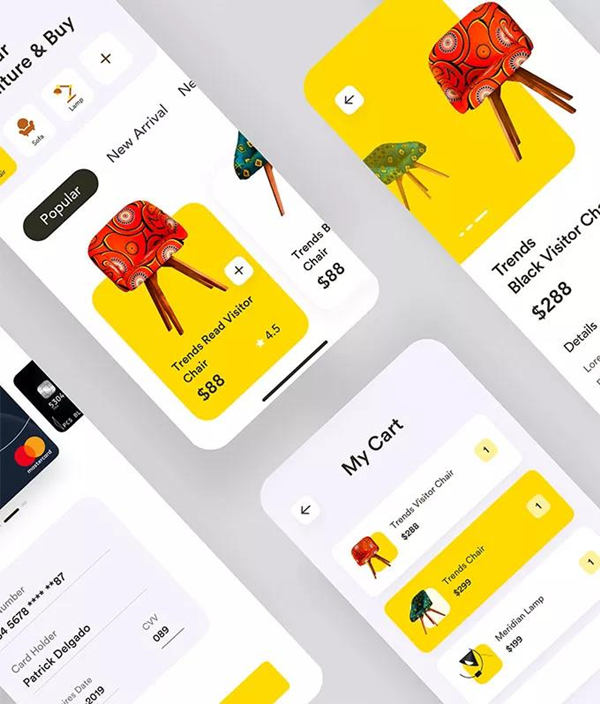
1、标签导航
标签导航是十大界面框架设计里最常用的界面框架设计,也是被公认的一种的页面框架设计。标签导航位于页面底部,标签的分类最好可以控制在5个之内。

标签导航能够让用户清楚当前所在的入口位置,轻松在各入口间频繁跳转且不会迷失方向,直接展现最重要入口的内容信息。如果功能入口过多时,该模式反而显得笨重不实用。

2、舵式导航
目前流行一种标签框架的变体,称为“舵式导航”,因为它的样式很像轮船上用来指挥的船舵,在标签导航的基础上中间加了一个导航操作项,这种舵盘很容易区分开旁边的导航模式,能够让用户知道中间这个标志是它主要的导航操作项。美中不足的是只能用在奇数导航标签里面。

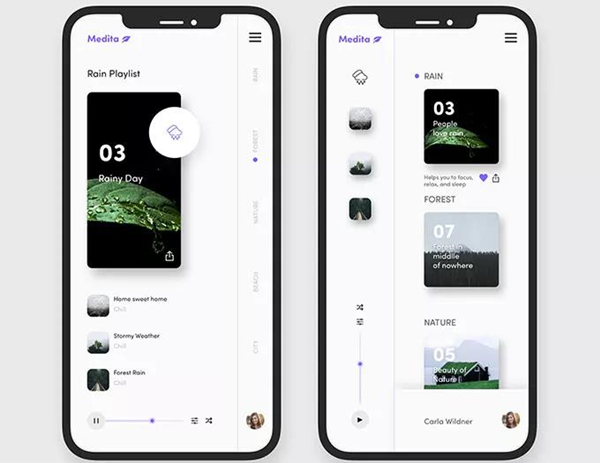
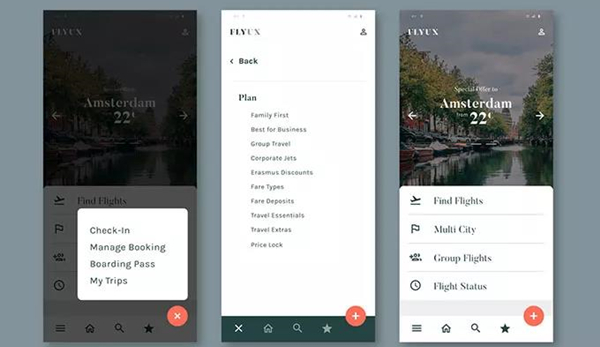
3、抽屉导航
抽屉导航是将菜单隐藏在当前页面后,点击入口即可像拉抽屉一样拉出菜单。可以节省页面展示空间,让用户注意力聚焦到当前页面。缺点是不适合频繁切换的应用。

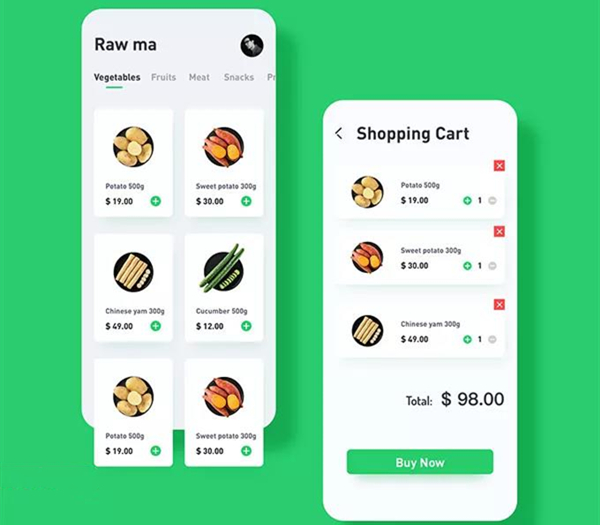
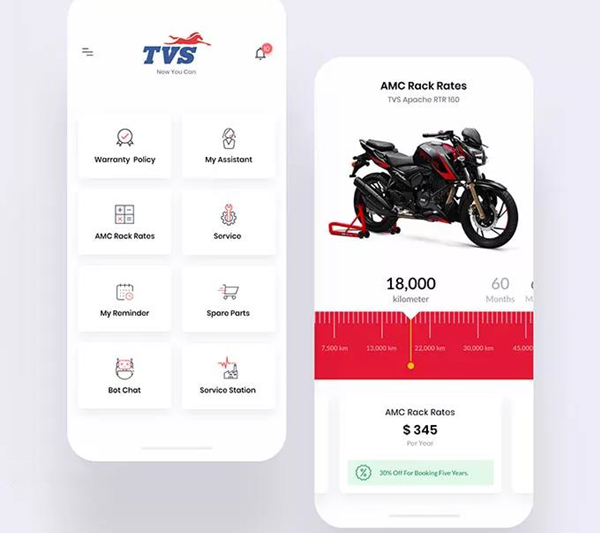
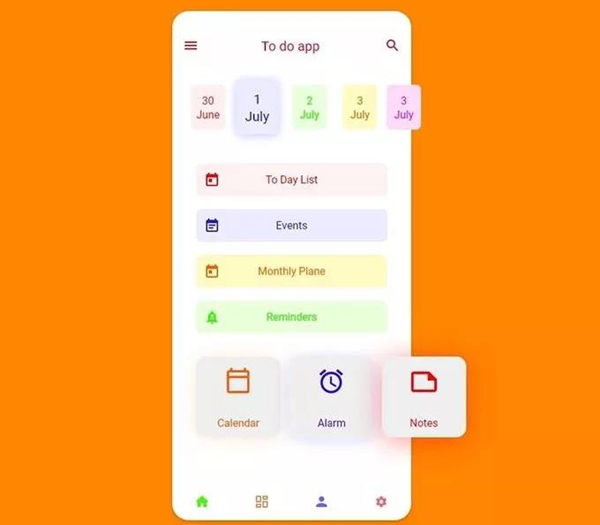
4、宫格导航
宫格导航和之前所讲的两种界面导航设计不太一样,宫格导航是将主要入口全部聚合在页面,让用户进入界面之后第一步的反应就是做出选择,直观展现各项内容。

缺点是不能显示太多入口次级内容,它只能展示一级入口,只适合一些功能层级没有太多的APP,并且每一个功能与功能之间有明显的间隔。

5、组合导航
组合导航与之前所讲的导航模式之间有一些相关,它并不是一种独立的界面框架设计,而是一种综合式的,灵活运用刚才所讲的很多类型的界面导航设计的模式。当用户需要聚焦内容,同时又需要一些快捷入口能够连接到某些页面时,就可以采用组合导航。布局灵活,能适应架构的快速调整。

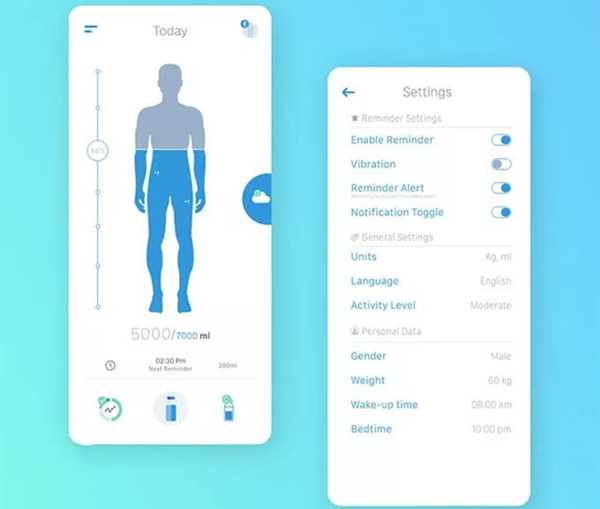
6、列表导航
列表导航是在我们这种二三级页面最常见的一种导航模式,或者说二三级功能里面最常见的。层次展示清晰,可展示内容较长的标题,比如三个字、四个字、五个字都可以。

如果同级过多时,会产生疲劳。排版灵活性不高,无论怎么排都是列表的样式,而且每一个列表的细分模块都要同样大小的图标,甚至风格都要固定,标题、文案都需要摆放在固定的位置,排版非常不灵活,样式基本是固定死的。

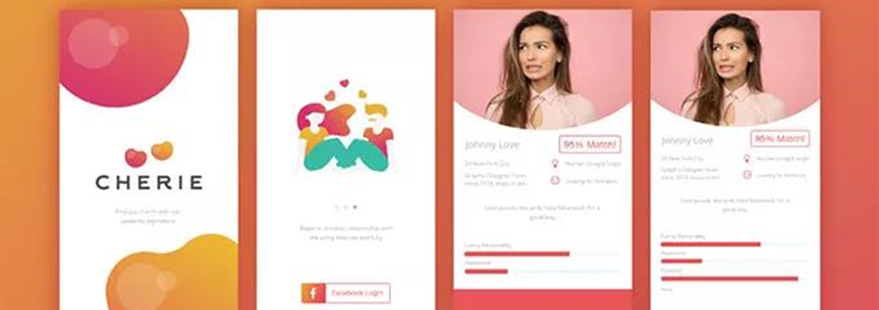
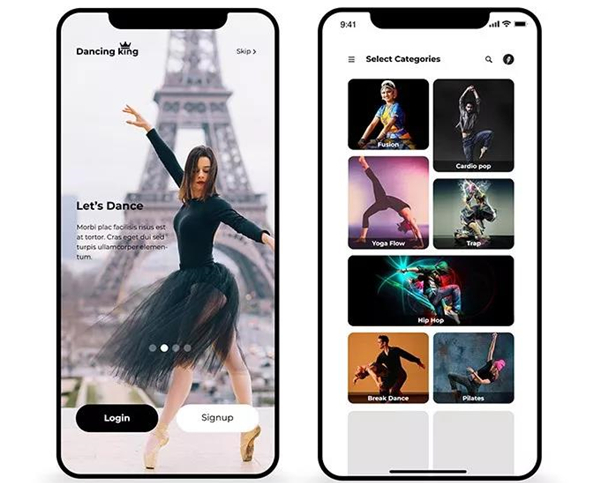
7、轮播导航
轮播导航我们使用的比较少,运用这种导航模式的APP也不多。单页面,页面层级比较简单,整体性非常强,内容也比较少;浏览方式非常顺畅、有方向感,滑动为左右滑动,用户用起来不会困难。不适合展示过多页面,如果功能太多了,层级太多了,都不适用于轮播导航。

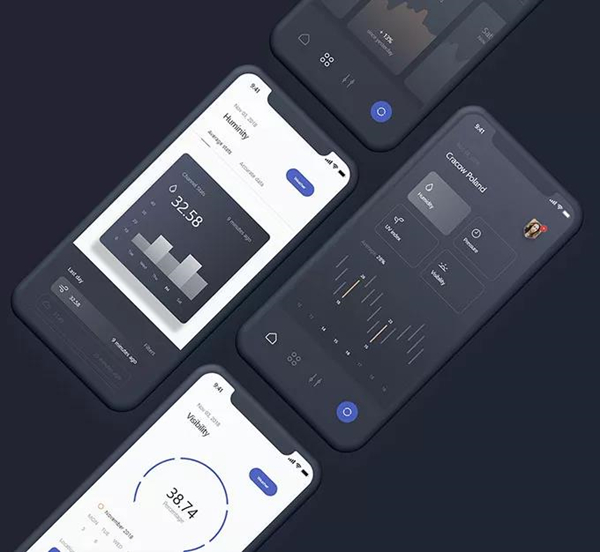
8、点聚导航
点聚导航是一种比较酷炫的界面框架设计的方式,指的是我们将主要的按钮或者导航合并在一起作为一个主要的按钮浮动在页面上面。灵活、展现方式有趣、页面更开阔,点聚式导航配上抽屉式导航,能够解决标签式导航的缺点。

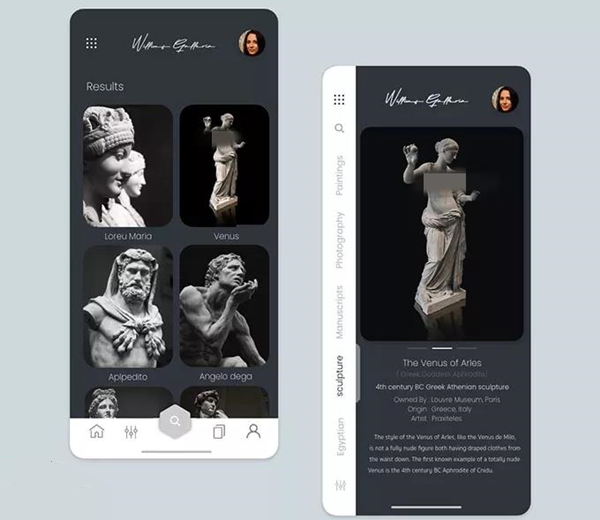
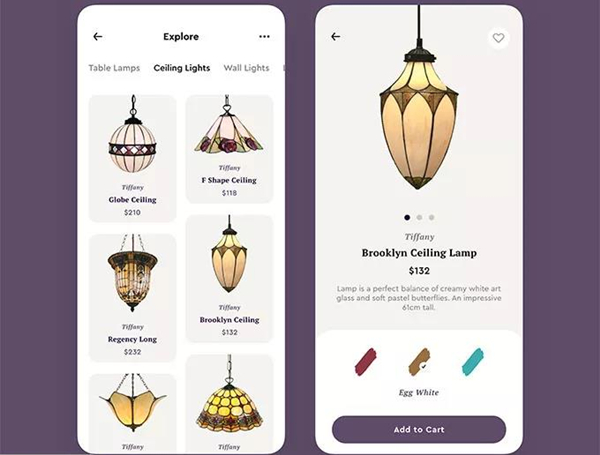
9、瀑布导航
瀑布式导航这种界面框架设计适用的范围是比较固定的,就是适应这种图片为主的内容,就像我们所说的瀑布流,这种瀑布流的界面框架是一边“拉”一边刷新、自动向下拉自动刷新。

浏览时产生流畅体验。特别适合展示大图,不用小图点击,直接展示大图。
因为这种布局不用标签式的导航,用户会被图片所吸引,能够让用户长时间地停留在页面里去浏览图片。层级比较复杂的架构不适合瀑布导航,容易产生疲劳感。
以上就是主流的APP界面导航模式介绍内容,如果您需要APP界面设计服务,欢迎咨询南平奥圣网络:17702199087(同微信)。
文章来源:网络 (如有侵权,请联系删除)
- 最新文章
- 1.12款优雅大方的音乐App界面设计作品欣赏
- 2.干货:手机APP界面设计技巧和注意事项分享
- 3.健身APP如何设计才能激励用户坚持健身?
- 4.十款优秀的知识教育类APP界面设计赏析
- 5.O2O软件开发的可行性
- 热门文章