-
APP设计:APP界面布局设计技巧和案例分享
adinnet / 2020-03-30 16:29 /UI界面设计
APP界面布局设计是APP设计中非常重要的一环,合理的运用APP界面布局会让APP的界面显得很清晰美观。那么常见的APP界面布局有哪些呢?
一、APP界面常用布局形式
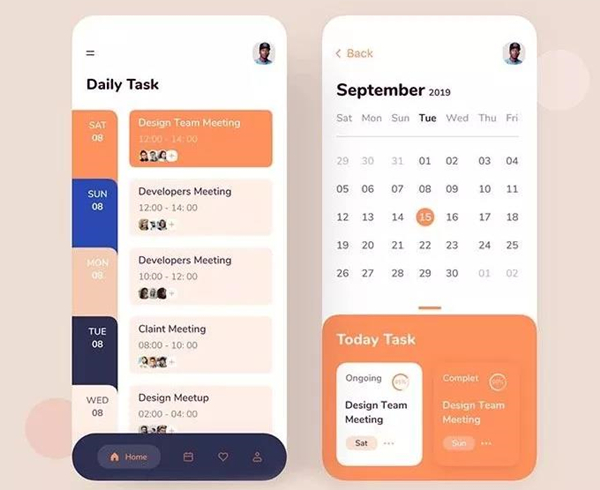
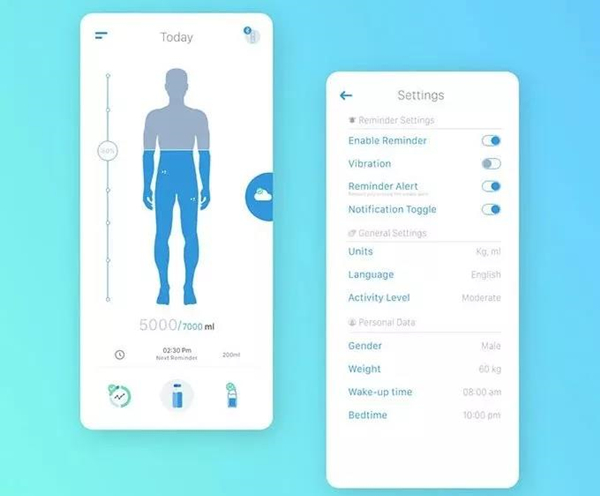
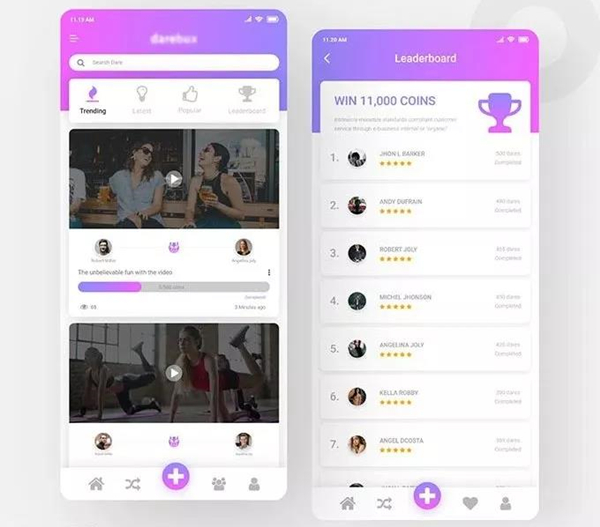
①顶部导航
整个的应用的导航在顶部,用户通过左右滑动来切换不同的导航选项卡,主内容区域将是一个动态面板。当用户点击导航条目或者左右滑动手指的时候,就切换主内容区域的动态面板的状态。

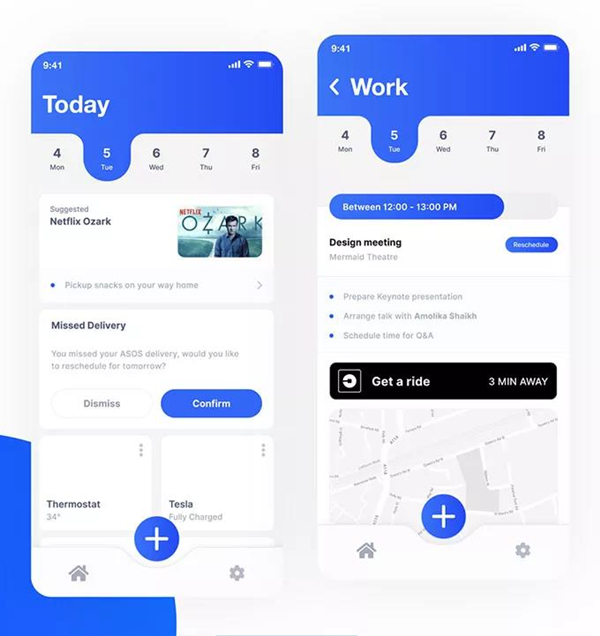
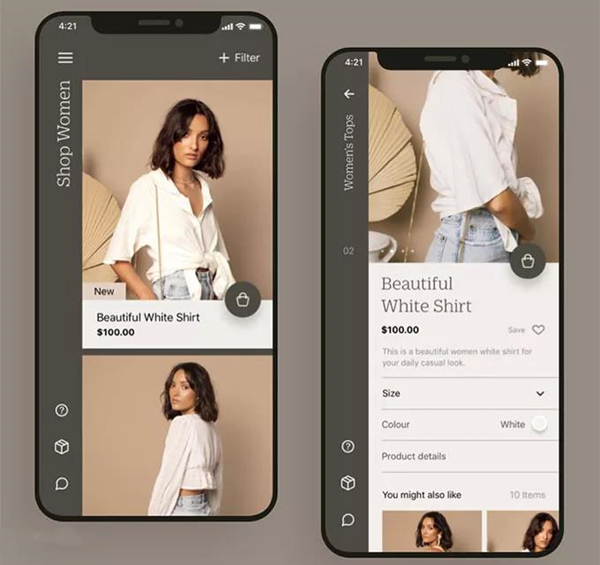
②标签式导航
具有多个主要功能划分的应用都采用了这个方式;适合3~5个导航菜单,核心功能比较突出,也能够以很直观的方式通知用户。

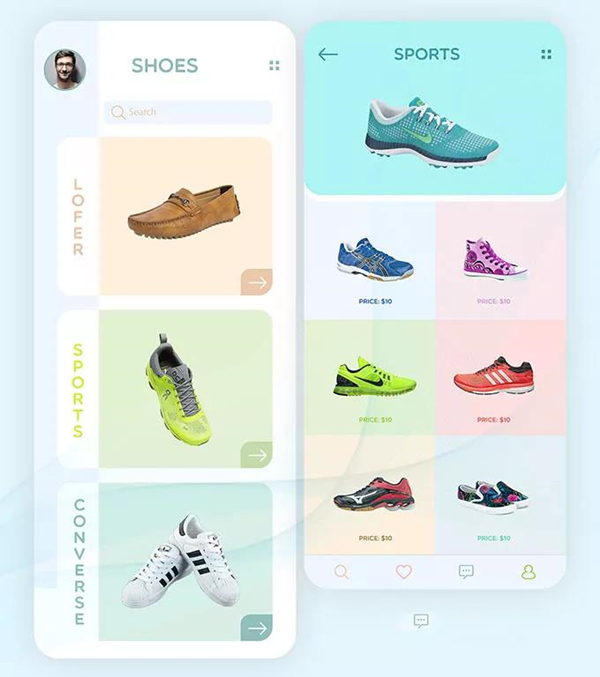
③抽屉式
抽屉式布局是指导航隐藏在左侧或者右侧,用户通过滑动拖拽的方式,像打开抽屉一样将导航部分拖出。这种布局适合主内容较多,不希望菜单栏占据固定位置消耗空间的应用程序。

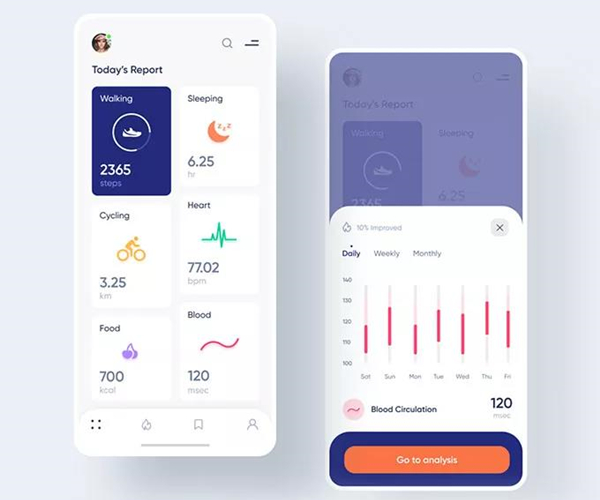
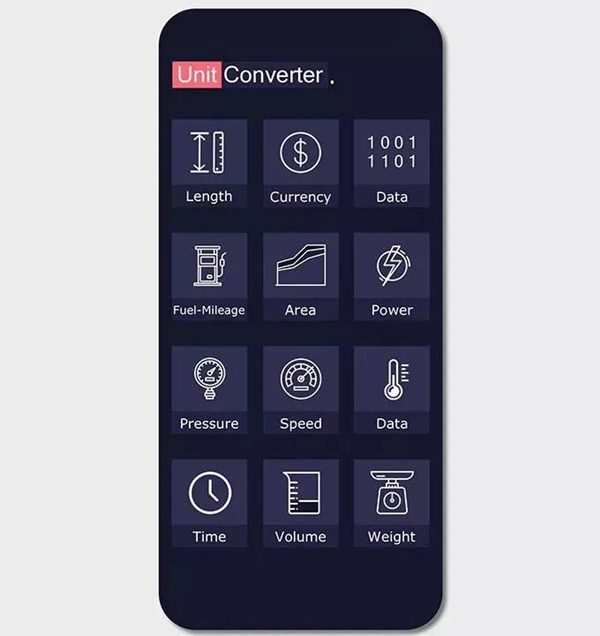
④九宫格式
九宫格其实不一定是九个格,可以根据需要灵活地调整。九宫格布局的特点就是直观,所有的功能一目了然。
⑤下拉列表式
在这种布局中菜单默认是隐藏的,用户点击后滑出,有点儿类似于抽屉布局,不过一般是上下滑动的。

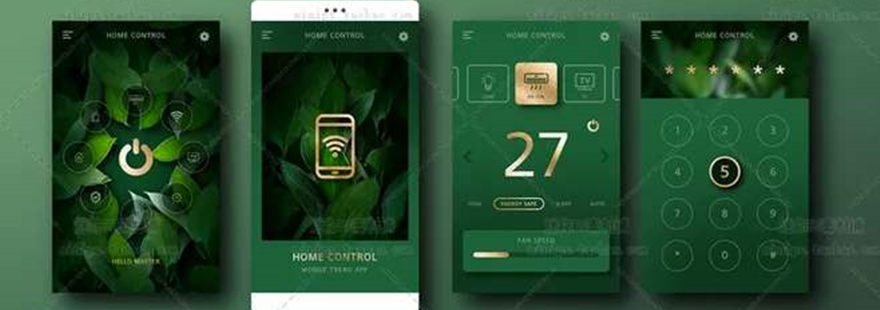
⑥异形
在这类布局中,会采用一些非常规的菜单来进行导航,例如:圆形的导航盘、飞出式菜单等。

⑦分级菜单
多层级的菜单这种设计适合与项目很多但是每个项目的内容比较简单的界面应用,例如:联系人、地址等。

二、APP界面布局小技巧
1. 公司/组织的图标(Logo)在所有页面都处于同一位置。
2. 用户所需的所有数据内容均按先后次序合理显示。
3. 所有的重要选项都要在主页显示,重要条目要始终显。

4. 重要条目要显示在页面的顶端中间位置。
5. 必要的信息要一直显示。
6. 消息、提示、通知等信息均出现在屏幕上目光容易找到的地方。

7. 确保主页看起来像主页(使主页有别于其它二三级页面)。
8. 主页的长度不宜过长。
9. APP的导航尽量采用底部导航的方式。菜单数目4~5个最佳。

10. 每个APP页面长度要适当。
11. 在长网页上使用可点击的“内容列表”。
12. 专门的导航页面要短小,避免滚屏,以便用户一眼能浏览到所有的导航信息。

13. 优先使用分页(而非滚屏)。
14. 滚屏不宜太多(最长4个整屏)。
15. 需要仔细阅读理解文字时,应使用滚屏(而非分页)。
16. 为框架提供标题。

17. 注意主页中面板块的宽度。
18. 将一级导航放置在左侧面板
19. 避免水平滚屏。
20. 文本区域的周围是否有足够的间隔。
21. 各条目是否合理分类于各逻辑区,并运用标题将各区域进行清晰划分。

以上就是APP界面布局设计技巧和案例分享,如您需要APP UI设计、APP用户体验设计、APP交互设计等APP设计开发服务,欢迎咨询南平奥圣网络。奥圣网络拥有14余年的APP设计开发经验,为众多知名企业提供过APP设计开发服务,丰富案例可供您参考。如果有意向可以直接咨询奥圣网络客服:17702199087(同微信)。
文章来源:网络 (如有侵权,请联系删除)