-
移动电商购物车界面UI设计探索
adinnet / 2018-04-04 11:48 /UI界面设计
对于商城购物类的产品来说,购物车基本是基本标配功能,它是一个承载用户喜好的工具,类似于收藏,但是在收藏中加入了购物车属性,可以结算购买,所以它具备独立的属性,而且交互重心很大。
我们在设计商城购物类产品时,该如何去思考购物车的UI设计呢?
产品交互设计
购买商城类产品,分为很多种类,对于购物车的需求重量不等,所以我们要根据产品的属性去衡量购物车的重量。
电商类产品对于购物车的需求应该是更高的,类似于去逛超市,不管你买多少东西,都习惯先去推一个购物车。
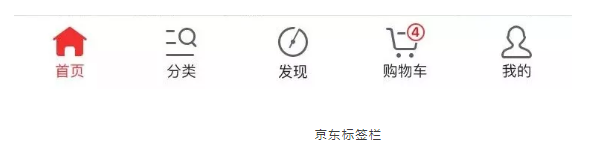
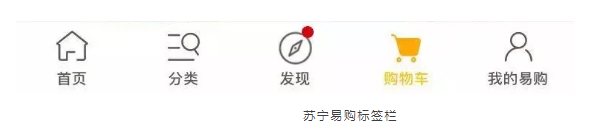
所以在设计中,会优选考虑购物车的选项,将其放在了更重要的底栏处。




以上四个都是网络电商类的底栏设计,可以说是一模一样了。购物车的设计换一种维度来讲,一是方便了用户对产品使用,二是有利于刺激用户的购买欲。

淘宝购物车界面设计分析
选项框
淘宝对于选项框非常看重,用户在这个界面下操作下一步就是结算,在这个界面中,他给列表中的每个商品,包括商品的店铺前,都加上了选项框,当用户结算购物车只要点击选项框就可以结算了。
修改功能
在商品的右上角可以看到有一个小图标,点击可以增删商品的数量,对用户来说,非常快捷方便。

其他产品(京东等)的设计界面基本上跟淘宝是一样的,都是采用了这种方式,说明这种交互形式已经被大众所认可并习惯,在设计商城产品的时候,可以参考这种交互形式。
有没有不一样的购物车设计呢?
同样是电商类产品,亚马逊身为外来企业,对于交互和UI的设计跟国内也不一样。
亚马逊购物车设计分析
首先,它并没有将购物车放置在底栏,而是放在顶栏。

底栏除了少了一个,和他们也没什么区别,基本上一模一样。
是不是感觉也没什么区别,只是将底栏的一个图标调至顶栏而已,但是它的购物车界面做的就有些不同了。

从视觉角度出发,结算的按钮占据了页面很大的空间,而且置于顶部,视觉重心严重不平衡,页面看起来也比较乱。
亚马逊的购物车可以理解为结算中心,没有选项,只要在购物车的商品,就必须得购买。交互思维比较简单。
这种思维也不是不行,可能产品的目标不太一样,这种交互思维不太符合国人的使用习惯。
饿了么购物车分析
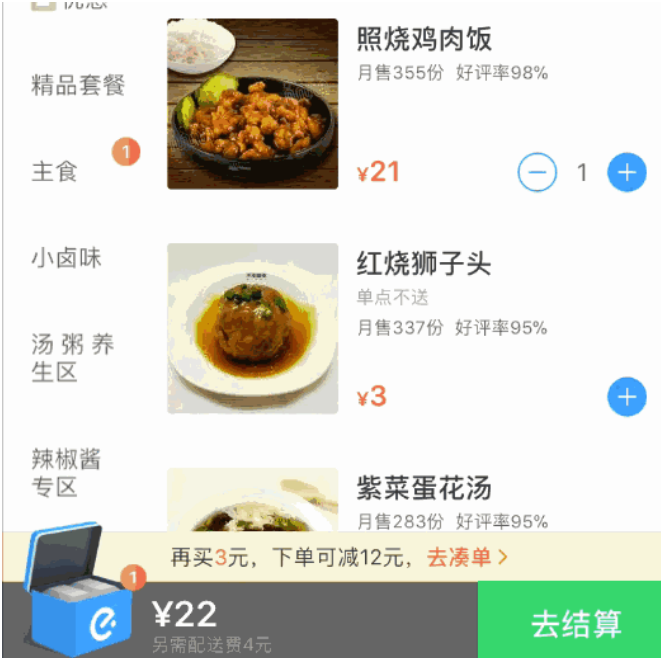
饿了么虽然并不是电商类产品,但是它的购物车设计还是有很多参考的地方。它将购物车从底栏拿出,在主界面的右下角做了一个小按钮。

购物车按钮并非是一直悬浮的,当你滑动界面的时候,它会自动消失,当页面静止两秒左右时,它会再次出现,但是在二级页面中,这个按钮就是持续出现了。
外卖产品购物车的保存时长不同于电商类产品,在电商类产品,购物车的商品可能会放很久,而在外卖购物车中,也就是一顿饭的时间。
饿了么这种悬浮按钮设计也是可以参考的,在设计类似产品的时候也可以参考这种形式。
而且有趣的是,饿了么在点餐加入购物车的时候,会有一个小动效。

以上就是对一些APP的购物车界面设计分析。如果您需要对APP进行UI设计,欢迎咨询南平奥圣网络。










