-
工控界面UI设计技巧及案例欣赏
adinnet / 2018-03-20 11:57 /UI界面设计
工控类软件以操作、工具为主,注重严谨、稳重、易用性和逻辑的清晰。但是工控界面设计也很重要。一个美观大气的界面会给项目增加很多的亮点。那么如何设计一个大气、上档次的工控界面呢?今天小编为大家分享一下工控界面布局以及颜色搭配技巧。
工控界面布局
一般的工控界面分成三部分:
1、标题菜单部分,即项目名称、界面菜单等
2、数据显示及按钮等部分,即图形显示区,可以显示工艺流程图,采集到的相关数据信息、控制按钮等。
3、尾部部分,可以添加公司的相关信息等。
当然不同的人布局的方式也不大相同。仅做参考!
工控界面颜色搭配
不同的颜色,搭配起来显示效果也不尽相同,使用颜色时应注意几点:
1、限制同时显示的颜色数一般同一界面不宜超过3或4种,可用不同层次及形状来配合颜色增加的变化。
2、界面中活动对象颜色应鲜明,而非活动对象应暗淡,对象颜色应不同,前景色宜鲜艳一些,背景则应暗淡。中性颜色(如浅灰色)往往是更好的背景颜色,浅色具有跳到面前的倾向,而黑色则使人感到退到了背景之中。
3、避免不兼容的颜色放在一起(如黄与蓝,红与绿等),除非作对比时用。
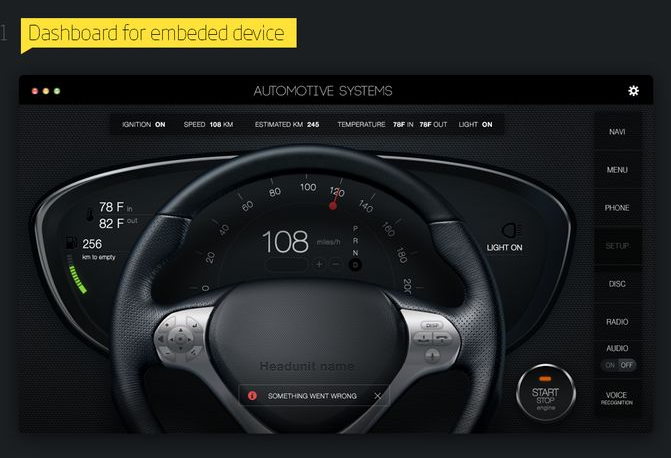
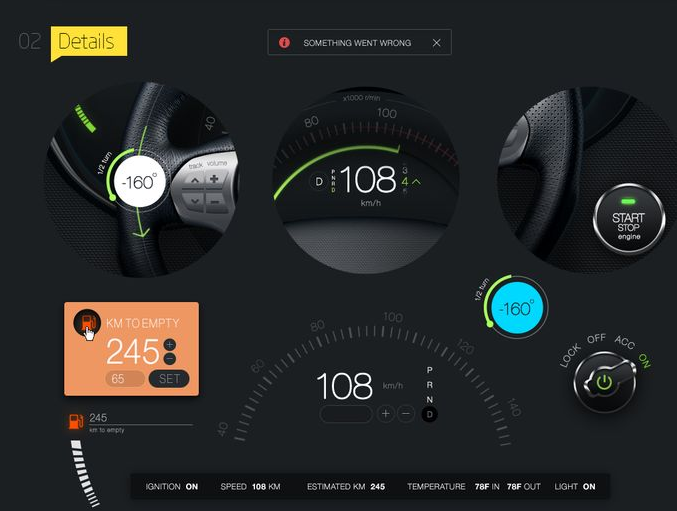
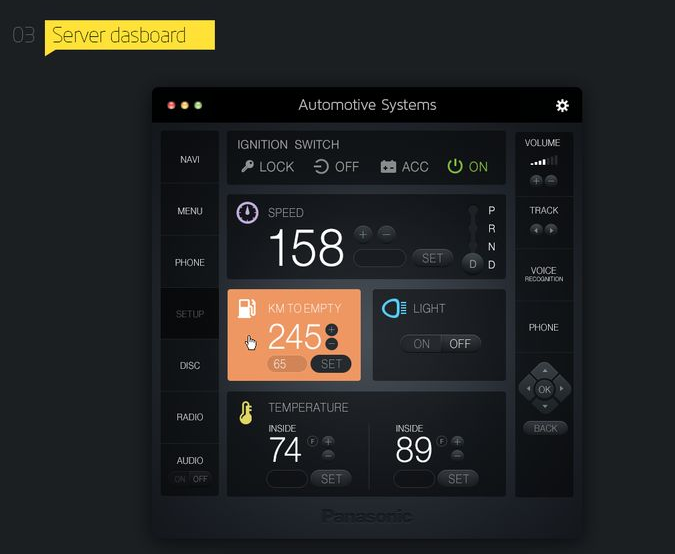
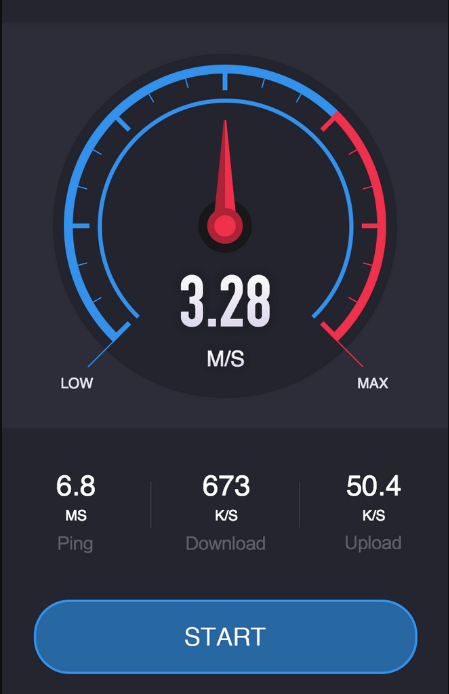
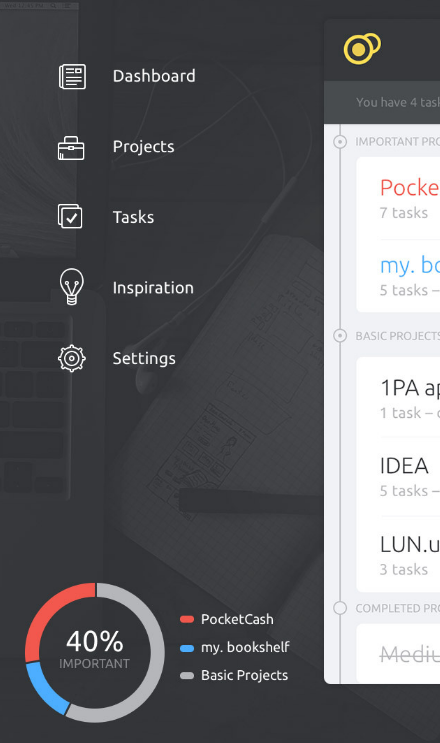
工控界面设计案例
具象的

抽象一些、条理清晰的



仪表盘的设计扁平化,简洁有力

底图的使用

以上就是工控界面UI设计的技巧和案例欣赏,希望对大家有所帮助。如果您有工控界面设计需求,欢迎咨询南平奥圣网络。










