-
那些特别好用的App是如何设计的?首期揭秘:网易蜗牛读书APP
adinnet / 2018-01-09 11:55 /APP设计
由于工作需要,手机里安装了N个应用,但是常用的都是那几个。常常是工作中遇到具体问题了,才会翻看好多App参考,觉得自己脑子里的「存货」太少了。希望自己在体验App的时候不仅仅是在「看」的层面,而是可以更深入地思考。
关于文章的结构,每篇我会先介绍这款App的大致情况,然后从我归纳的关键词的角度来具体阐述App的特点,中间会穿插一些我得到的设计启发。
想看作者更多好文欢迎搜索知乎专栏「沁园的设计小跑」。
进入正题,第一期体验的App是——网易蜗牛读书。
关键词:限制、情感、高效
产品目标
网易蜗牛读书致力于为热爱阅读的用户提供沉浸、简洁的电子阅读体验,并希望与用户一起构建起立体化、全方位的移动阅读社区,满足不同阅读层次用户的个性化阅读需求。
目标用户
阅读者:心智成熟,文化层次较高,对阅读质量和自我提升有一定要求的人;每天读书的时间有限,愿意每天花一点时间来读书而不习惯一次性长时间读书;喜欢写读书笔记,发表书评。
领读者:相关领域的大v,会写文章、推荐书籍、发表书评来扩大自己的影响力,以及为自己的公众号或者微博引流。有影响力的领读人可以吸引阅读者形成用户粘性。
关键词1:限制

1. 限制阅读时间
并不是指完全限制阅读时间,而是每天免费的阅读时长只有1小时。网上已经有很多人分析了这种以时间维度来购买的形式,我就不再细说了,仅分析对用户的影响。我觉得1小时的免费限制给用户营造了紧迫感和稀缺感。紧迫感让用户想更快地阅读书籍,提升阅读效率;稀缺感让用户更珍惜这段阅读的时间。产品通过「限制」来引导用户的方式和产品目标「为用户提供沉浸的电子阅读体验」是相一致的。

2. 兑换电子书限制
用户每阅读时长满1小时就会获得1个蜗牛壳,蜗牛壳可以兑换电子书,但是要求用户要先阅读这本书5分钟,才可以兑换。为什么要有这个门槛限制呢?我想是为了让用户在兑换前更加慎重,让用户思考自己是否真的需要这本书,再兑换。这样对于用户来说,兑换的书就是「来之不易」且「真正需要」的书,也就更有动力去阅读自己兑换的书,并产生成就感和满足感,而不是拥有了就置之不理了。

设计启发:前期通过给用户制造「限制」的方式来引导用户后期更好地使用产品。
关键词2:情感

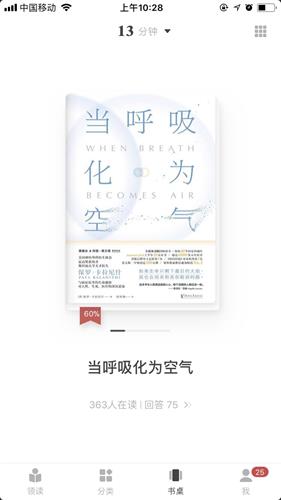
1. 书桌
看到「书桌」这个比喻,一下子就让人联想到自己坐在书桌前认真阅读的画面。在这个忙碌且信息爆炸的时代,这种安静读书的感觉已经离我们越来越遥远,成为我们内心深处的一种向往和情怀。一些同类app会用「书架」,但是「书架」只是一个放书的家具,想想你自己书架上的书已经多久没有动过了?而「书桌」上的书往往是更近正在读的,因此「书桌」相比「书架」,和读书场景有更强的关联性。

设计启发:在要比喻的时候,可以想想不同喻体可以联想到的场景都有什么,选择更贴近产品定位的那个。
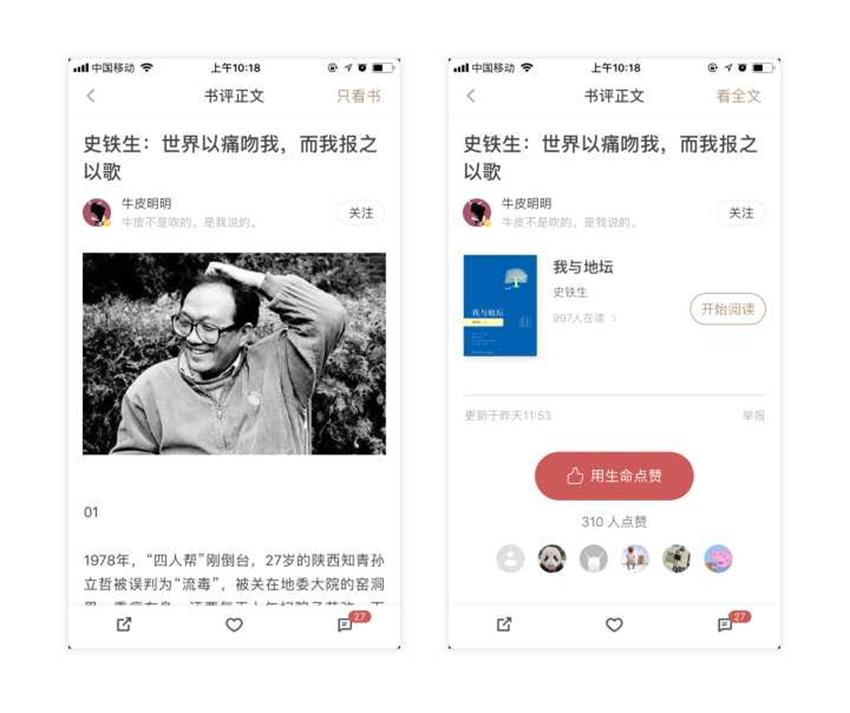
2. 用生命点赞
「用生命点赞」和单纯的点赞给人的感觉是不同的,更带有一些郑重感和幽默感。点击按钮以后会有一个比较好玩的动效,给用户带来愉悦感,点赞后,还会出现「已送1分钟时长给TA」的提示,给用户成就感和反馈。

设计启发:动效和文案都可以给动作增加情绪,吸引用户操作。想到Mediun网站的鼓掌按钮也有令人愉悦的动效。
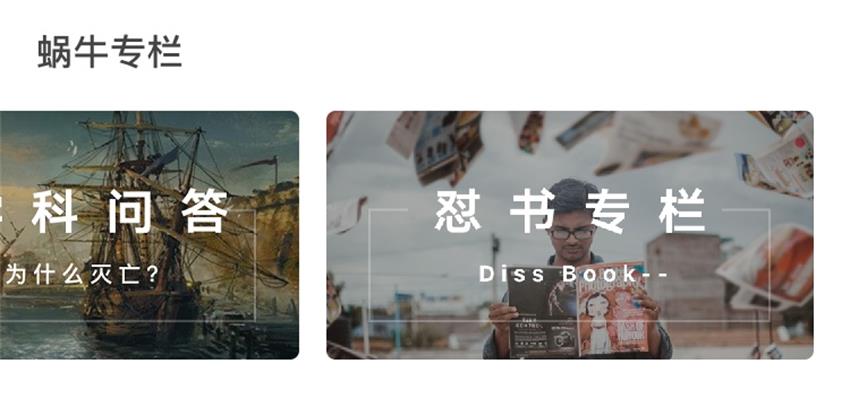
3. 怼书专栏
我们常见的App都在用各种方式给用户推荐书籍,传达「读这些书你可以学到这些那些很有用你都读了吧!」。网易蜗牛阅读反其道而行之,推出「怼书专栏」,专门diss一些很火但是实际上很有问题的书,传达「这些书很火很好看但是实际上差得要命你别浪费时间看了!」,其实是从另一个角度帮助用户选书,而且符合目标用户「节省时间」的需求。


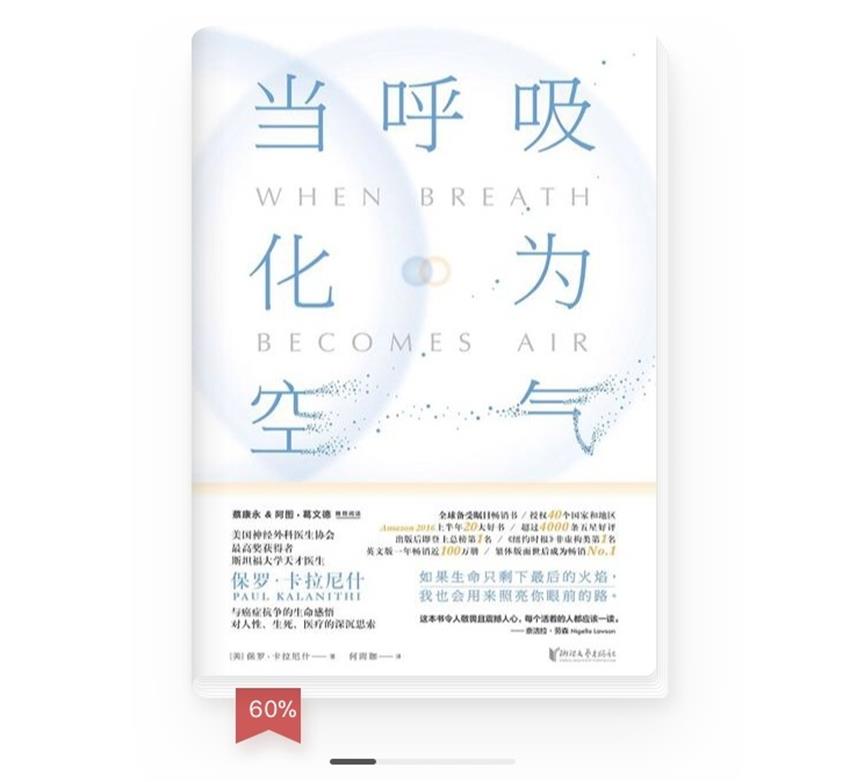
4. 拟物化设计
对于「书」的样式设计,不同于其他阅读App常见的「封面+阴影」样式,蜗牛读书的书是简洁化设计的立体书样式。同时,用一个书签的样式来展示阅读进度,和现实非常贴切,给人带来亲切感。

关键词3:高效

1. 只看书
书放在文章的末尾,有的用户可能文章还没有读完就想看推荐了什么书,提供了一个快捷查看书的按钮「只看书」。

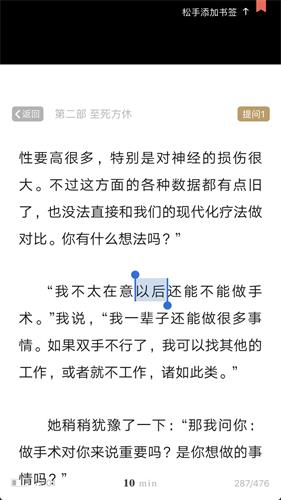
2. 下拉松手可快速添加书签
相比于点击,滑动是更流畅更方便的动作,且不受按钮热区的限制。看了看京东阅读、豆瓣读书也都在使用这种下滑添加书签的交互设计。

3. Toast提示加入书桌
开始看一本新书约10分钟左右,会出现Toast提示是否加入自己的书桌。出现的时宜刚刚好,帮用户省去了手动加入书桌的麻烦。
以上就是我体验网易蜗牛读书这款App的思考,正好近期打算在专栏新开一个版块:App设计研习志,专门记录我体验一些App的思考和学习到的点。敬请期待~
本文转自:http://www.uisdc.com/netease-snail-reading-app
- 最新文章
- 1.不同风格:8款银行金融类APP UI页面设计案例欣赏
- 2.好的电影购票APP应该如何开发设计?
- 3.如何打造极简设计?来看英才APP的实战案例!
- 4.让APP中内容呈现更友好易用的5种常见导航设计模式
- 5.「案例」12个实用的任务管理App设计
- 热门文章










