-
自适应网站开发和响应式网站开发有什么区别?
adinnet / 2017-07-31 18:00 /网站开发
在做网站开发的时候,经常会听到自适应网站开发和响应式网站开发,很多人把自适应网站与响应式网站混为一谈。其实它们是有很多区别的。
自适应网站开发和响应式网站开发的区别
一、定义
1、 自适应网站
为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。目前AWD网页主要针对这几种分辨率(320,480,760,960,1200,1600)
2、 响应式网站
建立一个网页,通过CSS Media Queries,Content-Based Breakpoint(基于内容的断点)等技术来改变网页的大小以适应不同分辨率的屏幕。
二、开发难度
自适应网站开发起来比较既复杂(不同屏幕的适配控制)又简单(独立于PC端),但是容易维护与调试(只有移动端的处理事件)。
响应式网站开发起来比较既简单(只需通过媒体查询来调整)又复杂(与PC端网页元素耦合度大),但是不容易调试与维护(绑定了移动端与手机端的处理事件)。
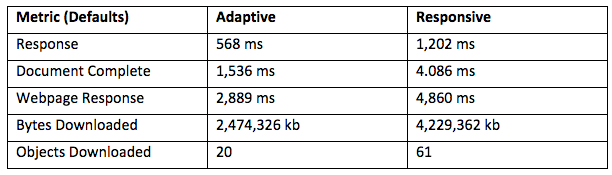
三、页面性能比较

自适应网站只有移动端的布局与样式(内容少),下载到浏览器立刻显示,所以性能快。
响应式网站不仅有移动端的布局与样式,还有PC的布局与样式(内容多),下载到浏览器之后进行网页布局调整再显示,所以性能慢。
四、用户体验
响应式网站保证PC端与移动端的一致性,流式布局。
自适应网站保证移动端更友好的体验。
五、SEO比较
自适应网站不容易聚集网站权重,但可以通过重定向进行聚集权重。
响应式网站容易聚集网站权重,容易把移动端的权重与PC端的权重叠加,提高网站排名。
总结
推荐开发自适应网站,追求性能与用户体验。(大多数的互联网公司都是web PC端与移动端分离的)。
响应式网站不适合开发一些比较复杂的网站。(涉及一些动画交互效果,页面元素过多)
- 最新文章
- 1.网站设计:网站字体排版的10个基本规则
- 2.CRM客户关系管理系统开发有哪些类型?
- 3.门户网站建设有哪些类型?
- 4.网站开发方案:网页设计的几大金律
- 5.模板网站与网站定制有什么区别?模板网站与网站定制的优缺点
- 热门文章