-
26
AugustUI界面设计;创建高保真的移动Demo学习交互设计的童鞋,都躲不过画原型图这个必考科目。如何创建保真度(视觉、交互、内容)都较高的 Demo 呢,今天腾讯设计师分享的好文,除了推荐很多简单易上手的画图神器,更宝贵更值得细读的是她的思路,完全体现了一个设计师该有的严谨与细致。童鞋们感受一下。
-
20
August产品原型设计的黄金定律原型设计,困扰很多新手级产品经理的老大难。其实原型设计没有想象的那么难,熟能生巧,掌握几大黄金定律即可。
-
13
August提升UI界面设计效果的方法这并不是一篇关于设计趋势的文章,而是一篇关于基础的设计准则的文章。如果你是一名 UI 设计师,无论你经验是否丰富,有些设计的基准是需要保证的,有些容易遗忘的细节,需要借助速查清单来进行走查优化。这份优化 UI 界面的速查清单,就是帮你搞定这件事情的。
-
11
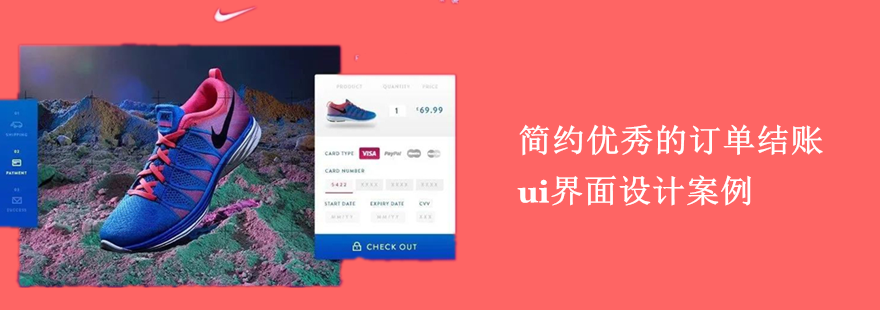
AugustAPP界面设计:简约优秀的订单结账ui界面设计分享据统计,线上购物的平均弃单率高达 69.57%。而通过大规模结账页的测试发现,如果拥有一个好的支付页面设计,一些电商平台的平均转化率可以提高 35.26%。本文中,南平ui设计公司奥圣网络讲分享18组简约优秀的订单结账ui界面设计案例。本文中,南平ui设计公司奥圣网络将分享18组简约优秀的订单结账ui界面设计案例。
-
11
AugustUI界面设计:界面设计的一些技巧如此有用的文章我已记不得是什么时候发现的了,但在看完的那一刻便想将之翻译,分享给大家自己也受用。时间过了很久,来到了2014年,终于静下心来花了大把时间连同图片一起译成了中文。像我这样业余的翻译六级分数只够及格的程序员,不敢说做到信雅达,但求意思到位。
-
6
August同样的UI设计风格,为啥别人的更好看?在移动APP设计中,同样的UI风格,同样的布局设计,但为什么别人的就比较好看呢?这通常是设计细节上出问题了,南平奥圣网络ui设计公司 分享了14个UI设计技巧,这些技巧不仅实用,还能提升UI视觉效果,我们来一起学习吧!
-
30
July响应式网站开发之响应式网页设计对我们页面制作工程师而言,在只有桌面端的时候,我们面向的设计稿是单一的,但是到了响应式设计,这种情况就改变了,虽然说我们可以让设计师根据我 们产品的受众总结的屏幕宽度断点给予几个版本的设计稿,但是这些设计稿并不能覆盖我们用户的所有设备情况,比如我们缩放浏览器的时候,从1024到320 之间,包含了太多不同分辨率的设备。因此,在此开发过程中我们需要不断的和设计师沟通在设计稿无法覆盖情况下的特殊状况。
-
30
July12组优秀的智能手表UI界面设计案例欣赏智能手表作为一款时时佩戴在手腕上的可穿戴设备,与我们的关系比手机更为密切。随着Apple Watch和Android Watch的诞生,一块设计良好的智能手表不仅能起到较好的装饰作用,更是在信息通讯和健康监控方面发挥着不可取代的作用,下面,和南平ui设计公司奥圣网络 来一起欣赏12组智能手表的界面设计吧!
-
29
July软件开发公司:动效设计方法及流程总结在设计开发的过程中,当设计师做好了一套静态页面而且设想出N种有趣的交互动画,再交付重构还原页面的时候,由于无法提供精确的动态参数,导致沟通和制作的成本增加,而且最终的测试demo也差强人意。
-
22
July网站开发;网站与APP中的登陆表单设计设计一个登陆表单是非常容易,但大多设计都很糟糕、毫无亮点。无论如何,这篇案例集锦绝对走的是另一个极端。希望这几个都能赢得你的青睐,废话不多说,直入正题!